盲人移动购物趋势分析研究
倪赞民 张寒凝

摘要:与大多数人的印象认为盲人是无法使用表面光滑的触屏设备不同,随着读屏功能的应用和相关功能的出现盲人目前可以流畅地使用智能触屏设备。同时移动智能设备的普及也推动了移动购物的发展,这对于在国内出门购物困难的盲人来说或许是一种福音。但目前的移动购物应用都是为明眼人设计的,盲人在购物过程中依然会遇到各种问题。本文分析了国内盲人的购物现状,并阐述了移动购物对于盲人的可行性,进一步分析了盲人的交互操作特点,提出盲人移动应用的设计原则,为盲人移动购物应用设计提供理论参考。
关键词:移动购物;盲人;无障碍;交互设计;移动应用
中图分类号:TB47 文献标识码:A
文章编号:1003-0069(2017)07-0060-02
一、盲人购物难
购物—直是困扰盲人的一大问题,而且在我国基础设施不完善的大环境下购物的第一步——出门就难倒了大部分的盲人。早在2001年,我国颁布实施的《城市道路和建筑物无障碍设计规范》中就明确要求,城市中新建主路应铺设盲道。对于我们普通人而言几乎每天出门都可以看到盲道,但对盲人来说,盲道却形同虚设,利用率极低。有调查显示,由于设计和管理上的很多缺陷,在我国多数城市,盲道的使用率几乎为零。
到了购物地点依然存在着大量的难题。盲人面对购物地点如商场超市的复杂地形如果没人陪伴寸步难行。同时大部分商品包装上并无盲文标示,面对品种繁多的商品,它们的品牌、模样、价格等信息,盲人无从知晓,通常只有依靠明眼人的帮助才能买到自己需要的商品。
二、盲人移动购物现状
(一)盲人移动设备使用状况
智能设备触摸屏的出现极大地改善了智能设备的交互体验,但是在人们眼中,屏幕平滑无痕的智能手机和平板或许并不是适合盲人使用的科技创新产品,甚至一度认为盲人无法使用触摸屏。然而大部分人并不了解的是随着读屏功能的应用和相关功能的出现盲人也能流畅地使用智能手机。甚至有^表示,这或许是继盲文之后,盲人最大的福音。
智能手机无障碍辅助功能出现在2009年,苹果在IOS移动操作系统中增加了盲人无障碍辅助功能VoiceOver,从而使盲人和视障人群同样能与手机产生有效互动。苹果公司称其为全球首个“基于手势的屏幕阅读技术”。此外Android系统目前也提供无障碍辅助功能TalkBack软件,Windows手机也推出了语音指令功能“讲述人”(Narrittor)。
虽然无障碍辅助软件已经出现了多年,但是由于该市场的关注度较低,该类软件依然处在发展的初期阶段。
(二)越来越多的盲人开始习惯移动购物
盲人由于自身的特殊性很少出门,所以主要通过盲人论坛及盲人按摩店等盲人聚集的地点对盲人进行了调研,结果显示在调研人群中超过八成的盲人都使用智能手机,并且这部分人群大多数接触过移动购物甚至将移动购物作为他们的主要购物方式,同时很多盲人将浏览购物网站作为消遣,可见移动购物已经开始真正融入到盲人的生活中。
三、盲人移动购物难点分析
(一)主流应用无障碍分析
目前生活类移动应用很少有专门为盲人开发的,大多数盲人通过无障碍辅助软件使用大众熟知的生活类应用,如淘宝,滴滴,网易音乐等。本节通过对目前的无障碍辅助软件与大众应用的分析,了解国内移动应用的无障碍设计情况。
以iOS系统的VoiceOver为例,当盲人用户在手机中打开该软件时,在该环境下会产生一套新的操作手势,盲人用户可以通过手部触摸屏幕各个位置,VoiceOver会将用户碰触到的界面元素信息和操作方式以语音的方式传达给用户,这就要求所用软件要有较高的可读性。
选择了手机淘宝、美团团购手机客户端、网易云音乐手机客户端三款市场上較为普及的生活类软件进行无障碍分析,通过分析发现三款软件的可读性很差,尤其是手机淘宝和美团团购手机客户端,主要存在以下问题:1.控件的标注信息与控件的真实信息不符;2.控件信息无法读出;3.图片信息无法识别。尤其最后一点是目前购物软件存在的主要问题。
国际上很多组织推出过网络无障碍标准,如万维网联盟(WorId Wide Web Consortium)在1997年2月成立了网络无障碍行动组(Web Accessibility Initiative,WAI)并制定了网络无障碍标准,该标准并不禁止网站的图形或动画的使用,相反,该标准旨在确保这些信息是可接触的格式。一般来说,这意味着使用标签或文字对图形等其他形式的内容进行描述。不过国内大多数网站与应用并不符合网络无障碍标准,国内的网络无障碍标准亟待普及。
(二)大众对盲^需求的忽视
与面对大多数正常用户的互联网应用与服务如火如荼的发展不同,有关盲^的网络应用及服务很少被提及,很大的原因是设计及提供相关应用与服务的群体与个人并没有关注到该人群,甚至大部分人认为盲人是无法独自使用智能手机与电脑的,这是目前盲^移动应用与服务发展的一大障碍。只有让更多的人认识及了解相关情况才能改善盲人使用应用的窘境。
美国政府在1998年推出劳工康复法案的508条款,508条要求当残疾人寻求信恩或者服务时,能够像非残疾人一样访问和使用网络信息和数据,除非这种方式会带来过度的负担。这直接推动了网络无障碍标准的发展,很多大公司在产品当中都会考虑网络无障碍标准的规范。国内在这个领域的立法依然属于空白,而且网络无障碍标准的推广属于公益性质,难以依靠企业自发完成,需要政府或相关公益组织为盲人群体发声,以完成网络无障碍标准的推广与实施。
四、盲人移动应用设计原则
(一)盲人界面信启认知特点
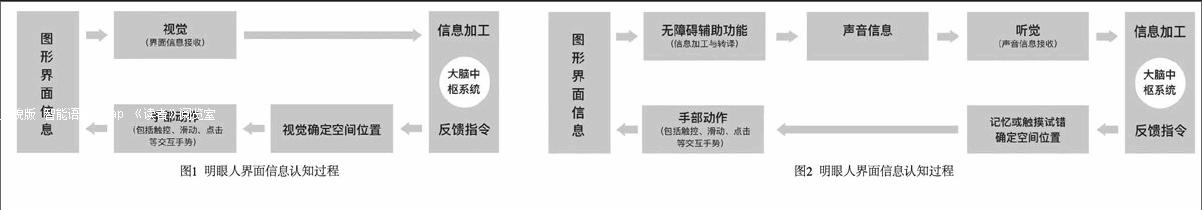
明眼人对APP应用界面信息的认知主要通过视觉系统(如图1)所示,将界面的不同元素信息输入大脑进行处理,并在识别其视觉特征后可以通过以往经验判断该控件应该如何操作,如双击、单击、拖动等不同的操作手势。除此之外在这个过程中大脑还会将零散的信息内容进行整合从而将不同的元素联系起来使用户明确整个界面信官的功能定义和含义。endprint
盲人在信息认知的过程中与明眼人最大的区别在于无法依靠视觉系统,而是借助无障碍辅助功能通过听觉与触觉对信息进行输入(如图2)所示。盲人通过手部触摸对屏幕进行探索,无障碍辅助功能会将用户碰触到的空间名称与属性转化为声音信息,虽然屏幕上不同位置的触觉没有差别,但是用户会在这个过程中记住不同控件所在的屏幕位置,从而将零散的信息在大脑中进行整合,形成对界面信息的整体认识。无障碍辅助功能还可以提供页面的整体信息情况,如用户在界面的第几页、所处的页面内一共有多少个元素等信息。用户在接收这些信息后,就可以在大脑中形成界面信息的组织框架,从而帮助盲人用户理解整个APP应用程序的功能和结构框架。
除了依靠听觉与触觉对页面信息进行认知之外,另一个与明眼人认识界面的区别在于盲人在这个过程中对各个元素控件空间位置的记忆。人的感觉器官如听觉或视觉,当其中一个存在缺陷时,其他感官就会变得更加敏锐,这就是人类感官的代偿功能,以此来补偿丧失的感觉功能,以保证个体对外界刺激与信息的最大程度接收。而盲人除了听觉和触觉之外对于空间位置的感知也要优于正常人,与明眼人可以迅速通过视觉感知了解APP界面布局不同,盲人在初次认识界面后会对相应元素的空间位置进行记忆,从而在脑中形成整体的界面架构和任务流程,能够在之后的使用过程中方便快速地找到目标元素。
(二)盲人应用交互设计原则
盲人对界面信息认知与明眼人有很大不同,从而注定大众软件的设计原则难以完全适用到盲人的应用中。通过对上述盲人界面信息认知的特点分析得出以下设计原则。
1.信息有效性:盲人用户通过无障碍辅助功能将界面元素以语音信息的方式获取,界面元素如何正确并清晰地转换成语音信息成为了关键。APP应用界面元素可以分为两大类,1.功能属性元素,如链接,图标,按键等。对于该类元素而言应该遵循以下原则:a)准确性,语音信息要包括该元素属性,操作方式,操作后结果等信息,帮助用户了解如何操作及操作后果;b)高效性,信息要言简意赅,以使盲人用户能够以最快的速度了解关键信息从而缩短操作时间。2内容性元素,如图片、文字、视频等。对于功能性元素而言语音信息应该遵循以下原则:a)可获得性,该原则针对图片元素而言,在读取信息时不是单纯地读取元素属性,而是能够读取图片内容,之前这种信息只能通过标签来描述,如今科技逐渐发展,图片识别技术不断成熟,可以通过图片识别技术对图片内容进行描述;b)速度可调节性,对于明眼人而言可以快速浏览,以确定内容是否是自己需要的或者直接跳到自己感兴趣的内容,但目前的无障碍辅助功能还只是从内容的起始处逐字朗读,盲人用户难以对内容快速获得一个整体印象。但是盲人的听觉远优于明眼人,可以以超高的语音速度获得信息内容,从而加速对内容的了解。
2.反馈有效性:当用户在系统中进行操作时,需要系统进行及时的反馈以了解操作是否完成或者显示下一步的指示。目前应用的反馈大多数采用动态效果,因为视觉更容易将运动的物体作为对象,从而起到提示引导等作用,如弹出对话框指令、文件传输时一个个文件飞入文件夹的动画、下载的进度条等。但是盲人用户难以通过视觉信息获得反馈,只能通过其他反馈方式进行替代,手机的震动成为目前最合适的方式。但是与花样百出依然可以明确表达意思的视觉效果不同,震动难以呈现明确复杂的信息,这就需要我们对不同种类的反馈结果明确固定的震动方式,如操作正确和操作失败应该出现不同的震动效果。
3.信息布局及架构的简明性:盲人软件信息布局的设計原则为抛弃传统的元素视觉特征,注重元素之间的功能逻辑,从而确定布局。对于大众软件而言,信息的设计及布局往往是根据视觉特征而来的,比如通过大小来显示控件的重要性,通过颜色来显示控件的关系和状态,但是对于盲人用户而言这些因素难以感受到。盲人只能通过触摸明确各个元素的屏幕位置,当元素之间的屏幕位置和其逻辑有一定关系后使盲人更容易在脑中形成对界面的印象,并记住每个控件的位置,以在之后的使用中更加快速地操作。
对于盲人软件架构设计的原则为扁平化,以使盲人更容易在脑中形成整体的形象,提高对软件的接受度。扁平化的交互流程会减少用户在界面中的迷失,还可以减少用户的操作失败,增强用户的自信心。这会给盲人用户的认知带来积极的作用。
五、盲人移动购物发展分析
自2014年起,国内多数电商企业开始提供移动端服务,发展至今移动电商的大众市场格局基本已确定,95%以上的市场被手机淘宝、手机天猫、手机京东瓜分,新的机会越来越关注在垂直领域与细分人群,如定位母婴产品的蜜芽,锁定海淘市场的考拉海购。电商市场被不断细分,目标人群不断细化,人们慢慢开始关注之前没有被关注的人群,从而寻找新的机会。反观盲人群体,在中国约有盲人600-700万,占世界盲人总数的18%,另有双眼低视力患者1200万。这是一个巨大的群体,对电商而言蕴含着新的机会,相比大众市场和其他已经被开发的垂直领域,盲人移动购物市场还是一片蓝海。
结语
如上所述,购物对盲人来说—直是个难题,但是移动过购物让盲人群体看到了曙光。盲人不用冒险出门便可进行购物,不用提前花费大量时间向朋友或家人了解店铺情况,而是可以像正常人一样去探寻不同的店铺,购物过程中可以像正常人一样和店员交流,不再担心他人的眼光,便捷的支付方式,不再担心因为出门难而选择将不喜欢或者有问题的东西留下等等。移动购物给盲人带来最大的意义在于改变了盲人在现实社会中被特殊对待的情况,在移动购物中可以像正常人一样享受购物的乐趣。相信随着时代的发展盲人群体会享受到越来越多的科技发展带来的便利。endprint

