基于CSS技术上惯用的技巧
张栋梁

摘要:网页制作目前比较流行使用DIV+CSS结构布局,这种结构与样式,可以大大减少网页的体积,提高网页浏览速度,更适合当前网络客户的需求。DIV+CSS可将网页内容与表现相分离、结构模块化,对后期维护更是方便与便捷。基于CSS如此强大的功能,本文根据实际应用CSS过程中常见问题提出一些方法和技巧,以方便初学者及学生在学习过程中可以借鉴及學习。
关键词:DIV+CSS结构;应用方法与技巧;网页制作;结构与样式;借鉴与学习
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2019)22-0224-02
开放科学(资源服务)标识码(OSID):
从以往流行的Table布局,到目前结构与表现分离模式,实现了技术上的进步。基于DIV+CSS可以实现结构与表现分离,使网页美观、大方,并且升级轻松、维护方便,Dreamweaver软件在网页制作方面备受青睐。DIV+CSS也成了网页制作课程的重要知识点与难点,如果在学习的过程中运用一些方法与技巧,可以达到事半功倍的效果。以下技巧与方法在网页制作过程中被频频引用,合理的使用这些方法与技巧,即可以避免出现低级错误,又可以提高学习速度与精度。
1 DIV+CSS
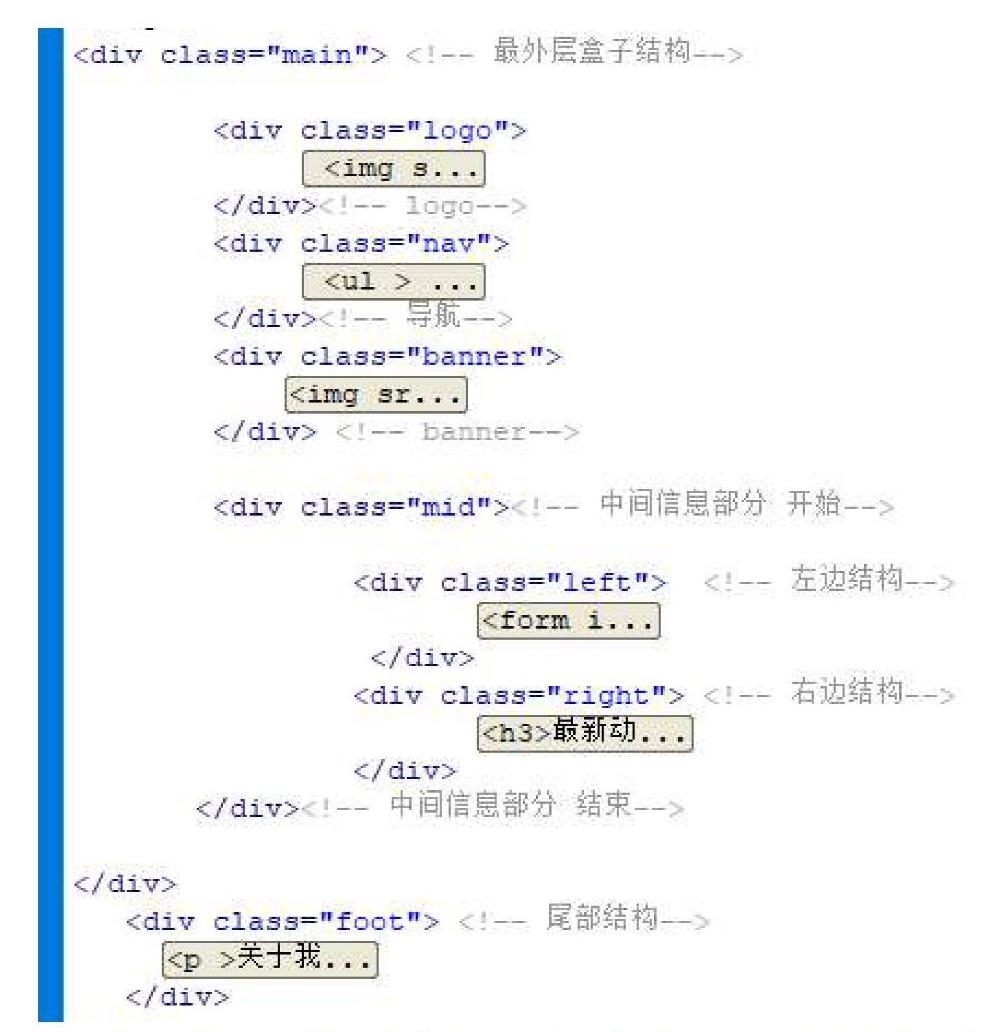
首先理解盒子(DIV)概念,盒子(DIV)是一个范围,有宽、高、边框、边距的区域。我们可以在这个区域(空间)里放任何东西,比如文本、图像、视频等。在实际制作网页时,首先对网页进行结构分析,网页结构一般简单分为上中下,左中右,当然这是整体的分法,内部的结构需要继续细化。 实际操作中一般将整体的结构放置在一个最外层盒子里,此盒子的功能主要实现网页居中位置,或者相似内容或信息放置在一个大盒子模块里,盒子的功能依然是为了居中浏览器页面。如图所示
如上图所示,从该结构中可以看到,此网页分为两大块:类名main块、类名foot块,此两模块是最外层的模块。功能是使模块里的内容居中浏览器页面。
2 CSS属性margin
2.1属性margin
Margin可以设置盒子模块外边距,即盒子与盒子之间的距离,设置外边距属性的方法:margin-top、margin-left、margin-right、margin-bottom。margin:上右下左边距,按照上右下左的顺序给属性赋值,缺少某一边距值找对面边距值代替。
2.2 margin特殊属性值auto
对盒子模块设置宽度属性width,并将左右外边距设置为auto,可以将该盒子模块水平方向居中,实际工作中常用这种方法进行网页居中布局。CSS代码:选择器{margin: Npxauto;},Npx代表上下边距值,根据网站实际情况设置网页上下边距值,以达到网站效果上的舒适与美感;auto属性值代表左右边距值为auto,系统平台会根据浏览器自动计算左右边距,从而使网页内容居中位置放置浏览器中。该属性在网页布局中经常使用,请注意使用前提要求对模块设置宽度。
2.3 margin属性值为负值
margin属性值为负值时,可以使相邻模块重叠。常用于网页导航条,通过滑动门技术,设置margin属性值为负值,从而实现导航条模块重叠,达到对导航条美化的效果。
3 CSS属性line-height
line-height通常用于设置行间距,即字符的垂直间距,一般称为行高。在实际应用中,该属性一般作为模块内容垂直居中功能。首先对模块设置height值,即设置文本或者模块的高,这种情况下,模块内容会默认顶端对齐,如果想实现文本内容垂直方向居中,需要同步设置line-height值,且height值等于line-height值。例如:height:30px; line-height:30px;在height值与line-height值相同的情况下,可以实现文本内容在模块中垂直居中。
4 CSS属性border
4.1 属性Border
Border用于设置盒子模块边框,设置边框属性的方法 综合设置方法:border:边框宽度 边框样式 边框颜色,: 单边综合设置方法:border-top、border -left、border -right、border -bottom。综合设置方法是经常被引用的方法,此方法可以同时设置边框的三种样式。如果单独设置边框颜色,要求先设置边框样式,因为只有边框存在,颜色样式才能显现。如果遗漏边框样式直接设置颜色,则颜色是不显示的。
4.2 Border测试功能
实际制作网页过程中,当网页布局出现问题且找不到问题所在时,可以通过border属性解决,此时border起到测试功能,通过设置border可以让模块内容所占有的区域显示,从而可以看到被隐藏起来的细小状况,进而推测出现问题的地方。
5 精灵技术与滑动门技术
精灵技术与滑动门技术是针对导航条美化的技巧。其中精灵技术是为了解决网页过多使用小图片,导致网页打开速度受到影响,为了解决服务器过多的次数访问小图片,将多个小图片拼成一个大图,通过background-position定位到大图的确切位置来显示需要的小图片。滑动门技术是为了解决导航中文本字数不均及增加或减少字数带来的大量代码的修改,通过将导航背景图切割为多个小图,每个小图单独用HTML标记来定义,对中间切块不设置宽度,宽度会随着文本的数量自动增减,从而实现导航文本增减与背景宽度同步增减。
6 CSS功能界面
CSS代码对初学者来说有些难度,学生对过多代码的讲解及编辑都会产生反感情绪,所以初次接触CSS代码或编写CSS代码,使用CSS界面更合适。图形模式下编写代码对初学者来说,只需要一些基本的操作便可以取得很好的效果,所以更容易接受,更容易理解。
7 结语
网页(网站)制作课程的学习及讲授,需要实际与理论相结合,教材上提供的理论是概括性的概念,没有涉及它的一些扩展功能,这就需要我们自己在实际应用时多摸索、多试验、多借鉴。以上常用的技巧与方法,会对初学者及学生在学习DIV+CSS过程中起到一定的帮助作用,对理论的片面含义及概念起到扩充作用。设计及制作网页中都离不开CSS的使用,尤其是对网页的优化、美化,CSS的功能是显而易见,通过学习这些常用技巧,在将来的学习过程中会对大家起到帮助与专业指导的效果。
参考文献:
[1]传智播客高教产品研发部.网页设计与制作(HTML+CSS)[M].中国铁道出版社,2014(8).
[2]张丽霞,朱贤坤.Dreamweaver在网页开发中的应用技巧[J].信息系统工程,2018(8):97-98.
[3]冯小强. 基于CSS技术的网页布局探究[J].电脑知识与技术.2018,14(28):244-245.
[4]赵春燕.电子商务网站设计与制作[M].北京大学出版社,2011(4).
[5]李建忠,牟风瑞,安刚.电子商务网站建设与维护[M].清华大学出版社,2013(10).
[6]传智播客高教产品研发部.HTML+CSS+JavaScript 网页制作案例教程[M].中国工信出版集团,人民邮电出版社,2015(9).
[7]陆郁.探析CSS技术在网页制作中的应用与代码优化[J].电子信息,2019(1):110.
【通联编辑:王力】

