从数据属性和设计逻辑再审视数据可视化
张瑶,魏东
【视觉传达设计】
从数据属性和设计逻辑再审视数据可视化
张瑶,魏东
(中国传媒大学,北京 100024)
提倡关注数据的客观属性和数据情感,以数据思维和设计逻辑为基础重新建立数据可视化设计模型,在此基础上,对设计环节中的内容进行问题的提出与延展,企图寻找有价值、值得被关注的问题,避免设计模型成为一成不变的方程式,同时将设计思维与数据科学更好地结合起来,为未来数据可视化的设计实践提供新的视角。再审视包含对“数据”的再审视以及对“设计逻辑”的再审视,在“数据”与“数据思维”内涵的辨析与自定义的推动下,以数据可视化案例的演绎为依据,从数据可视化设计逻辑的角度,观察可视化设计的关键环节。数据呈现方式具备多样化的形式,且设计形式与数据属性密切相关。建立以“认识、创建、评估”3个阶段为基础的数据可视化设计模型,避免忽视评估阶段,同时在实际设计中,设计师需要同步参与这3个阶段。
数据;数据思维;数据可视化;设计模型;数据情感
新媒体理论家列夫·马诺维奇(Lev Manovich)将数据可视化看作是21世纪的重要产物,正如摄影和电影对20世纪的意义一样。数据可视化应用呈现指数级增长的背后彰显的是数据可视化认识论与美学范式的转变,这种转变不仅代表着数据类型与获取方式的变化,更是新媒体扩张对视觉文化提出的挑战。数据常以“大数据”“数据驱动”为前提进入各个领域,越来越多的管理者和专业人士基于数据可视化提出了决策与观点。在多方发展与需求下,一种数据可视化的共识渐渐浮现出来:在设计中用于显示信息的形式是对复杂内容的简化描绘,而不是纯粹的复杂展示。这似乎为数据可视化设计成果划分了“优级线”,这种由“复杂”转化为“简单的解释”是数据思维的推动,以及利用数据可视化的设计逻辑所产生的结果。本文试图将视角融入关于数据和数据思维的解释中,根据数据的属性和数据可视化的“设计逻辑”建立新的数据可视化设计模型,并在设计环节中强调关注数据的语境和展现形式中的情感要素。
1 以数据为核心的术语
在谈论到“数据可视化”时,“可视化”与统计学中的词汇常作为辨析词出现,因为它们作为设计手段与理论支撑是实现可视化的基础,但鲜少辨析“数据”一词,追其缘由,“数据”已被看作是常态的、附于可视化手段下的、随着问题的提出自然出现的词语。这种对“数据”的忽视,从数据本身来看,使其仅作为“数值”存在的状态无法得到更新。从表达方式来看,过于重视“可视化”,忽略了一些以“数据”为核心的概念,例如数据人文主义。无论是数据思维还是数据可视化,一切出发点都是“数据”二字,因此,笔者尝试对“数据”进行辨析,从而降低“数据”认知的局限性。当然,辨析的目的是期望为数据的理解提供多个视角,并以此为基础来创建“数据思维”的定义与“数据可视化设计模型”。
1.1 数据
数据,英语为“Data”,于1640年左右被首次使用,来自拉丁语“Datum”,意为“给予与呈现的事实”(A Fact Given or Granted),在古典时期解释为“在数学问题中作为计算依据的事实”,在哲学上解释为“被认为或假定为事实的事物,是推理或计算的基础”,从1897年起被解释为“收集数字事实以备将来参考”。1946年,“数据”一词首次被用来表示“可存储的计算机信息”,接着“数据处理”“数据库”“数据输入”等与计算机操作有关的术语陆续出现。在网络时代,文本、音频、视频和图像等网络产出物皆属于数据,成为计算机信息系统中的非结构化数据。目前,“数据”一词在《牛津英文辞典》中有2种解释:尤指事实或数字,收集起来以供审查和考虑,并用于帮助决策;以电子形式呈现,并可由计算机存储和使用的信息。不同时期,数据的侧重点不同,“数据”作为词语出现在人们视野中的时间较晚,但对“数据”的使用可能从75 000年前石块记刻(布隆博斯赭石)时就已经开始了[1],它成为人类记录和量化世界的第1种方法,代表着一种隐性信息,等待着专业知识和工具的塑造和使用。由此可见,数据保存可以有不同的形式,如符号、痕迹和工具等,例如中国的算盘作为工具为数据提供了短暂的保存功能。
1.1.1 数据作为事实、符号与信号
数据的概念是宽泛的,不同学者对其进行定义的角度也不尽相同。其中较为著名的是基于知识管理领域DIKW(即数据、信息、知识、智慧)层次结构对数据的解释,在此背景下数据被归纳为事实、符号与信号(Fact、Symbol、Signal)[2]。当数据作为事实时,数据是缺乏上下文解释(语境)、离散、客观的事实,可独立存在,但数据本身不存在意义。有学者将数据描述为“可以记录且具有隐含意义的已知事实”[3],这里的“意义”和“事实”分别映射数据和信息的联系。Stonier认为数据是一系列不相关的事实和观察,可以通过分析、交叉引用、选择、分类、汇总或以某种方式组织数据来转化为信息,而信息是通过关系连接来赋予意义的数据[4]。数据作为符号源自数据可以储存符号,符号包括文字、数字、图表和图像(静态和/或视频),它们是沟通的基石[5],以记录为目的。数据作为信号大多是主观的,与人的感官感知相关,信号包括对光、声音、气味、触觉等的读取。如果信号能够被“用户”解释,那么数据即是可以被感知的,这就需要对数据的承载媒介进行考虑,考虑除视觉外其他的感知形式。
1.1.2 大数据
数据的类别和体量影响着设计的目的、方法和形式。“大数据”以数据量、速度和多样性等特征区别于一般数据类型[6],在进行捕获、整理、管理、处理等活动时都需要计算机的支持。每天,人们会创建数万亿字节的数据,这些数据来自于气候、社交媒体网站、购买交易记录、GPS信号等渠道,不断产生的、拥有庞大体量的数据可以被称为“大数据”。大数据提取技术的成熟、可访问性的增强及海量数据结构所引发的美学挑战等,使“大数据”成为目前“数据可视化”研究的主要内容。与大数据相对的是小体量的数据,典型的是个人数据,个人数据被看作是个人日常生活中产出的内容——一段旅程、一段聊天记录、一段社交关系。个人数据所展现的独特视角与人文关怀同时也可以作为数据可视化设计实践的素材与主题。
综上,可以发现:数据即事实、符号与信号;当今世界所依赖的数据,本质上更具计算性,但它们既不能理解也不能模拟人们大脑进行工作,因此在传达时,需要考虑用户的思考方式与感知行为;“数据”往往与“信息”捆绑,从启蒙运动到近代,数据一直是信息的载体。相同的数据在不同的背景下会产生不同的含义,为了更好地提取或推断信息,需要考量数据语境这一因素。
1.2 数据思维
“数据思维”既不是一门学科,也不是数学的一个分支科目。该术语由马里奥·法里亚(Mario Faria)和罗格里奥·帕尼加西(Rogerio Panigassi)于2013年创建。“数据思维”没有标准化的概念与训练步骤,对此,国内外学者提出了自己的看法。凯伦·斯万(Karen Swan)认为数据转换以及这种转换所支持的论据是数据思维的核心,他指出了3类数据思维:制定和回答基于数据的问题;使用适当的数据、工具和表示形式;开发和评估基于数据的推理和解释[7]。这三大类数据思维在一定程度上适用于描述数据可视化设计流程中数据思维的过程,从选择与数据相关的主题开始,有序、合理地组织数据和信息,最后基于显示内容进行评估与结果推测。王汉生[8]对“数据思维”进行解释时,引入了“回归分析”,将回归分析喻为“道”和“术”,在“道”的层面上,回归分析是一种思维方式,在它的指导下可以将“业务问题”转换为“数据可分析的问题”;在“术”的层面,回归分析是一种可以运用的分析工具,这种思想指导与操作落地的结合是笔者所认同的。2位学者分别从微观(具体类型)与宏观(概括性总结)的角度进行了关于数据思维的描述。
在此基础上,笔者对数据思维进行了自定义:数据思维(Data Thinking)是“将数据转化为信息”或“通过数据操作使信息清晰传达”的“上层建筑”,待解决的问题与事件可以使用“数据分析”的方式来处理与表现。基于创建的模型(见图1),在数据可视化设计中可将“数据思维”细化为:根据“认识、创建和评估”3个步骤进行的思维指导,认识——用数据来表达物理世界的对象与联系;创建——对象(数据)关系结构化的表达;评估——基于表达的结果,通过数据分析进行探索与决策。“数据思维”结合了“识别、理解、创建、洞察和交流”等能力。值得注意的是,此时的数据思维属于意识层面,而非实践层面,即数据思维并非等同于数据可视化模型,可视化的过程需要设计逻辑的参与,例如数据可视化模型中包含了关于数据映射(可视化编码)的创意阶段,数据思维可以使这种映射内容更加丰富、准确。

图1 基于数据思维和设计逻辑的数据可视化模型
2 基于数据思维和设计逻辑的数据可视化模型的建立
在设计学科数据可视化的研究中,讨论视觉要素与呈现方式的内容居多,但也有学者根据自身研究的侧重点来建立设计模型,例如陆菁等[9]基于用户体验进行的数据可视化模型研究,芦影[10]在《智造技术驱动的设计与广告的计算创新》中提到的数据可视化的一般模型。国外学者Kaushik阐述了数据可视化的设计步骤以及涉及的相关知识。首先从所有可用的来源对数据进行收集,然后基于可能产生的聚合意义对数据进行分析。在此之后,对数据进行图形解释。最后一步,用户与图形进行交互。该步骤中包含理解给定数据的大小和基数、确定要交流的信息种类,以及根据目标受众处理视觉信息等内容[11]。这种框架忽视了创建的出发点和评估层面,在此基础上笔者建立了新的数据可视化设计模型。与其他的数据可视化模型相比,该设计框架图依据“数据思维”与“设计逻辑”更加清楚地划分了流程模块,并且增加了一般框架图被简化的内容。
2.1 认识
认识阶段分为“识别与理解”。“识别”是对出发点的甄别,数据可视化的创建既可以从“发现问题”出发,也可以从“表现事件”出发,两者在评估阶段的区别为:发现问题专注于设计结果对问题的解决;表现事件更关注观察的趋势和捕获的信息,从中发现问题后再进行研究。“理解”代表着对问题或者事件的变化、动态、因果关系,以及用户基础的深入了解与思考。从“认识或者定义”该事件开始,以约翰·前田(John Maeda)创造的可视化系统为例。首先,他提出了一个问题:领导者如何有效地管理被领导层,规范被领导者在分层体系中的工作。这是一个比较宽泛的问题,通过他对作品的阐述以及最后呈现的结果(见图2),可以推断出他对这个问题的“认识与定义”为:领导者这个角色的关键在于建立原本不可能的联系,并且希望一些惊喜的事情可以发生,能够用领导力来连接不同的人。基于对这一问题的认识,他开始量化问题、搜集数据,例如部门的分布、部门绩效、部门员工的专业技能等,再从这些数据中寻找联系,例如跨部门技能(使领导者能够在第一时间找到适合跨部门交流的人员),以及与上级领导进行交流的工具等。最后基于用户主体创建可视化的视角,以领导者的需求为核心建立系统,无论在等级制度还是分层结构中,用领导力来连接不同的人。最后呈现出的作品是他利用Powershop创建的交互式领导者可视化系统。对问题和事件的清楚认识与定义是成功建立数据可视化的基础,否则在评估与体验中会产生不符合预期的情况,导致“回炉重塑”。

图2 前田交互式领导者的可视化系统
2.2 创建
数据可视化是数据与图形元素之间的映射,创建阶段就是将数据编码为图形的设计过程。这一阶段分为4个步骤:明确现有数据的维度;进行数据的图形编码与图示标注;检查内容与数据;考虑最终的呈现形式,可以通过“互动”“动态”“静态”[12]与“物理可视化”[13]等形式呈现。在这个阶段需要注意的是,当数据转换为信息传达给人们时,需要统一的语言,因此在表现形式上,考虑受众或用户的文化与生活背景,可以创造恰当的设计隐喻,与最初定义的目标保持一致。在保证信息准确传达的同时,也要注重作品整体的视觉品质,使传达的数据、设计形式与主题之间产生联系。
2.3 评估
第3阶段是“评估”,评估主要包含2个层面。首先是对利用数据可视化来解决问题或帮助决策的最终成效进行评估,这是对产品使用者需求的满足和开发者效益的论证。若未达到目标,则需要进一步对数据可视化的设计层面进行评估——数据的图形编码对用户体验的影响。如果可视化作品的呈现使人难以找到隐含的“解题规则”,使人观察起来比较困难,或者在形式上产生歧义,导致错误的推断,那么,显然作品需要进行设计的优化。例如,全球流感病毒基因序列数据库(GISAID)对Covid-19疫情数据动态图的变更,避免了后期的误读。该层面的评估会根据用户体验返回第1部分或者第2部分,进行重新定义或者形式转换,这一部分往往是模型中容易被忽视的环节。值得注意的是,用户对数据可视化作品的体验又可以分为2个层面,一是基础认识,二是情感认知(尽管当用户形成更快、更清晰的基础认知时亦可帮助其形成情感认知,但在此提到的情感认知更多的是排除基础认知之外的因素)。国内关于数据可视化情感要素的研究多集中于叙事形式,并期望产生共情。以下将基于数据可视化设计模型,从聚焦人文关怀的“数据”与“形式”角度,对用户与数据可视化作品的关系进行更深层次的探索。
3 数据和设计形式中的情感诉求
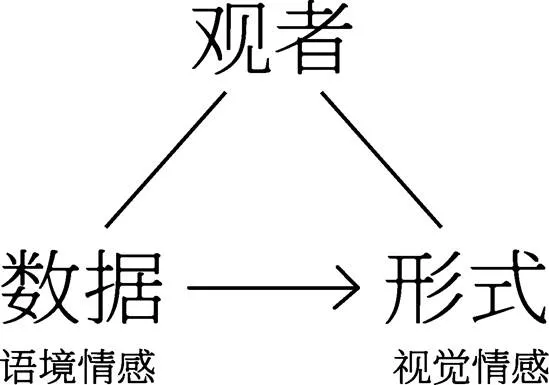
“数据”和“形式”分别代表了数据可视化设计模型中的“认识”和“创建”阶段。文章分析了数据存在的客观属性,但数据语境所带来的语义允许设计师寻找数据理性中感性的一面。这一思考源于Lupi[14]所提出的“数据人文主义”(Data Humanism),数据人文主义的重点在于“使用数据来揭示数据背后的人类故事”,要求以更人性化的方式看待数据,人性化表现在“数据的收集、处理、设计和展示”等包含同理心和人性处理的环节(见表1)。Lupi在“数据人文主义”的概念中提出了自己的一套方法论,从其著作与作品中可以清晰地看出她所推崇的理念。笔者将其总结为:数据的语境情感,以及可视化的视觉情感(见图3)。
表1 Lupi提出的数据人文主义的特征

Tab.1 Characteristics of data humanism proposed by Lupi

图3 数据和设计形式中的情感诉求
3.1 数据的语境情感
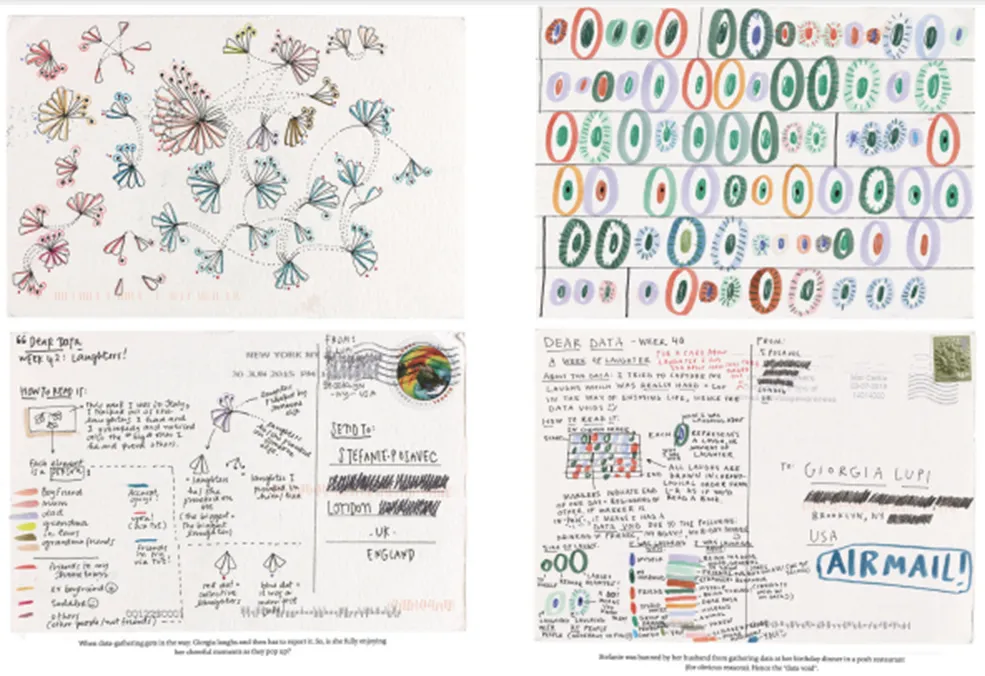
数据的语境情感来自于对数据背后故事的触动与共情,例如一位艺术家将祖母给他讲述的寓言故事转化为数据,并制作成一个手工花瓶,在这里数据不仅是数字,更暗含着亲情的羁绊。斯蒂芬妮(Stefani)和乔治·卢皮(Lupi)进行的为期1年的数据绘制明信片项目(见图4),现已印刷成书《Dear Data》,原明信片被MOMA收藏,这种方式类似于一种“慢数据”的传输,通过收集并手工绘制个人数据再以明信片的形式发送给对方,同时把图形解码的“钥匙”放在其中,让收件人能够破译图形密码。在这里,数据成为情感沟通的桥梁,这个沟通包含了自我沟通(个人与生活的沟通)和2人彼此的沟通。这种方式是故事性的、趣味的,在记录的同时,也可以发现一些生活中关乎个人的趣事。这种形式对记录与沟通的方式来说也是突破性的,数据不再沉默了,它开始说着人类的语言,代表着人性。此话题除了是对数据与情感关系的思考外,还是对数据的选择与表现手法的探究,设计不一定局限于大数据的计算手法以及计算机操作的表现手段,或许回归身边的数据,尝试自然、手工的表现手法才能够带来惊喜。

图4 Lupi的《Dear Data》
3.2 可视化的视觉情感
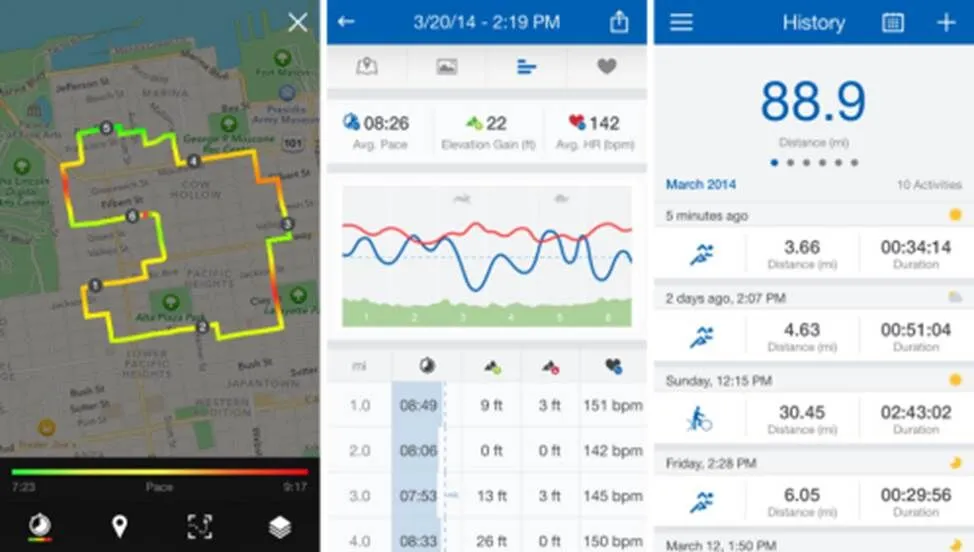
视觉情感关乎数据可视化的创建形式,在满足使用功能的同时,从产品的使用场景、用户的心理与行为习惯等特征出发,突破数据可视化自19世纪以来就存在的常规的表达形式。设计师Guillaume更新了传统运动界面的可视化形式(见图5),在视觉设计中,整体采用了CD光盘的形式,与个人运动时的听歌习惯建立起了联系,打破了原有冰冷的数据折线显示,增加了互动环节,为跑步带来了更丰富的体验。这种设计方法所遵循的概念便是数据人文主义,关注用户体验,在视觉上能够有效地处理数据与用户的心理认知问题。另外,这里所说的视觉,并不意味着产出的形式拘泥于平面或限制在屏幕内,也可以是空间化的表达方式,因为各个知觉对人接收和处理信息都有不同层面的作用[15]。

图5 Guillaume从传统运动APP界面到依据个人情绪/兴趣的运动界面
3.3 情感评估
本次研究暂时搁置了往常以“美学价值和交互行为”为主的情感测量方法,基于上文提出的情感诉求和数据所带来的情感表征,情感评估更应该聚焦在“反思层面”,这种“反思”关注的是情感所能够激发的行为——“定醒吾身”。例如,从传统运动APP界面到依据个人情绪/兴趣所设计的运动界面,在用户使用时除了能够带来良好的体验外,用户或许会被激励去主动运动,开始关注自己的健康数据。再如斯蒂芬妮和乔治·卢皮制作的个人数据明信片,每一次的记录都是对自己生活状态、社交关系和亲情来往的提问和反思,在一系列的反馈与用户追踪中,设计师或许会开始认真考虑数据可视化背后的情感诉求,以及其带来的生活价值。
4 基于模型关于个人心率数据的可视化界面设计
1)认识。该实践源于身边陈同学对心率异常问题的关注,心率异常可能会表现出心律不齐或胸闷头晕等症状,除了先天性和剧烈运动带来的症候,针对这一问题,笔者尝试探索该症状与个人生活习惯的关系。为了更有效地认识问题,首先与陈同学进行了关于其日常习惯的沟通,探索可能会对其心率产生影响的重要因素,并很快地确定了她的用户身份——咖啡爱好者。喝咖啡已经成为一些人的日常饮食习惯,或许适当饮用咖啡对一般人群来说并不会产生明显的影响,但对具有遗传性心率问题的人群来说,不当饮用咖啡所带来的心率问题会比较突出。目前,一般的心率检测方式为佩戴手环,通过设置手环能够实现自动或手动监测,随后将监测的数据传送至手机界面,界面的心率视觉表现方式往往为折线图,这种折线图是无差异化的数据显示方式,当用户在某个时间查看时,并不能回忆起或知晓当时产生数据的语境。在该问题的背景下,从咖啡爱好者中关注心率的这部分用户的视角出发,数据可视化所要达到的目的为:使用户关注心率数据,且可视化界面可以突出饮用咖啡后的自测时间和心率。尽管饮用咖啡所导致的心率变化问题可以触发多种数据变量:饮用量、咖啡品种(咖啡因含量/萃取率)和饮用时间等。考虑到实际操作的易用性、目的性和用户体验等问题,所需要的数据和信息分为以下3点:时间(分为“日、夜”,用户可根据自己的作息调节,夜间心率基本维稳,对用户价值较弱,而日间的活跃性和咖啡饮用次数能够为用户提供更多信息)、自动检测(用户可以设置次数)和手动检测(手动检测适用于用户喝咖啡后心率异常的情况下)及心率异常(提示用户其他日常引发心率异常的因素),从而根据用户个人习惯创建使用视角。
2)创建(见图6)。根据以上数据与信息的联系将其合理地分布在视觉图形中。心率代表着心脏的跳动、人体的活跃度及生命的未知,咖啡意味着液体的流动和冲泡口味的不确定性,这两者似乎为彼此找到了良好的契合点——激起的水花与心跳的结合(动态与温度)。重要信息展示如下:由于夜间心率的稳定性对用户的价值较弱,所以将其传递的信息放到视觉的下方,且自动检测次数为1次,视觉上方为日间,是用户活跃的时间段,自动检测4次(包含7:00和23:00,用户可根据需求调节)。手动检测会得到视觉上的着重突出与标记,心率异常也会得到提醒,这样的信息分层弥补了原有信息的平均化,从用户视角来看,这样的方式既隐藏又突出了一些信息。在表现形式方面,通过用户左右拖拽的交互方式,形成微弱的动态感(来自用户评估中产生的建议)。

图6 关于个人心率数据的可视化界面设计
3)评估。作品目前处于概念阶段,还未进行实际的推广与应用,评估方式选取了访谈的形式。被访谈者对该可视化界面的反馈为:基本上能够理解界面中的图例和操作信息;部分咖啡爱好者表示希望可以在自己饮用了不同口味和份量的咖啡后,能够手动记录自己的心率变化,做到适度选择和饮用;被访谈者还给予了动态化的交互建议,期望从视觉中再次捕获品尝咖啡时的情景;非咖啡爱好者也依据自身的其他特征给出了感知上的反馈——运动时心跳带来的快感和刺激感,这时心率除了与健康问题相关外,也与运动所产生的满足感挂钩,这种认知为设计者开拓了新的数据可视化思路。
5 结语
可视化领域甚广,尽管数据拥有着丈量事物的特性,但数据可视化设计模型与其他可视化的出发点或设计目的存在出入。例如音乐可视化可能会将主观感受与视觉刺激或体验排在第1位,因此本文提出的数据可视化模型并非完全适用于其他可视化领域。在数据可视化设计中,设计师承担着将数据转换成信息并使之贴近用户日常体验的任务,但固化的设计流程容易导致作品活力和产品创造力的缺失。本文基于数据思维和设计逻辑,重新建立了数据可视化设计模型,模型主要包含3个阶段:认识、创建和评估,其核心在于设计师能够利用数据思维所介入的3个环节产生相应的观察力,这些观察力可以提供新的设计视角。同时,设计师需要同步参与到这3个阶段的工作中去,而非停留在“创建”环节,这是在实际实践中需要避免的误区,因为这3个环节是环环相扣的,一个阶段的错位可能会导致另一环节的失败。另外,需要考量2种情感,分别是数据的语境情感和可视化的视觉情感,这是影响用户体验和评估的重要因素。总之,设计人员需要拥有跨学科的思维方式,从而促进不同学科知识的补充与融合。
[1] HENSHILWOOD C S, D'ERRICO F, WATTS I. Engraved Ochres from the Middle Stone Age Levels at Blombos Cave, South Africa[J]. Journal of Human Evolution, 2009, 57(1): 27-47.
[2] 陈为, 沈则潜, 陶煜波. 数据可视化[M]. 北京: 电子工业出版社, 2013.
CHEN Wei, SHEN Ze-qian, TAO Yu-bo. Data visualization[M]. Beijing: Publishing House of Electronics Industry, 2013.
[3] ELMASRI R, NAVATHE S.B. Fundamentals of Database Systems[M]. Boston: Pearson, 2015.
[4] ZINS C. Conceptual Approaches for Defining Data, Information, and Knowledge[J]. Journal of the American Society for Information Science and Technology, 2007, 58(4): 479-493.
[5] LIEW A. Dikiw: Data, Information, Knowledge, Intelligence, Wisdom and their Interrelationships[J]. Business Management Dynamics, 2013, 2(10): 49-62.
[6] 马建光, 姜巍. 大数据的概念、特征及其应用[J]. 国防科技, 2013, 34(2): 10-17.
MA Jian-guang, JIANG Wei. The Concept, Characteristics and Application of Big Data[J]. National Defense Science & Technology, 2013, 34(2): 10-17.
[7] VAHEY P, RAFANAN K, SWAN K, et al. Thinking with Data: A Cross-Disciplinary Approach to Teaching Data Literacy and Proportionality[J]. Educational Studies in Mathematics, 2012, 81(2): 179-205.
[8] 王汉生. 数据思维从数据分析到商业价值[M]. 北京: 中国人民大学出版社, 2017.
WANG Han-sheng. Data analytical thinking[M]. Beijing: China Renmin University Press, 2017.
[9] 陆菁, 刘渊, 张晓婷, 等. 基于用户体验的数据可视化模型研究[J]. 包装工程, 2016, 37(2): 52-56.
LU Jing, LIU Yuan, ZHANG Xiao-ting, et al. Data Visualization Model Based on the User Experience[J]. Packaging Engineering, 2016, 37(2): 52-56.
[10] 芦影. 智造技术驱动的设计与广告的计算创新[J]. 装饰, 2020(7): 16-22.
LU Ying. Computational Innovation of Design and Advertising Driven by Intelligent Technology[J]. Art & Design, 2020(7): 16-22.
[11] KAUSHIK A, NAITHANI S. An Anatomy of Data Visualization[J]. International Journal of Computer Science and Network Security, 2016, 16(2): 77-82.
[12] 孙远波, 闻芷艺, 徐瑞鸽, 等. 新型冠状病毒肺炎疫情数据可视化设计综述[J]. 包装工程, 2020, 41(8): 51-62.
SUN Yuan-bo, WEN Zhi-yi, XU Rui-ge, et al. Data Visualization Design of COVID-19 Epidemic[J]. Packaging Engineering, 2020, 41(8): 51-62.
[13] STUSAK S. Exploring the Potential of Physical Visualizations[C]//TEI '15: Proceedings of the Ninth International Conference on Tangible, Embedded, and Embodied Interaction. New York: ACM, 2015: 437-440.
[14] LUPI G. VIS Capstone Address Data Humanism: The Revolution Will be Visualized[C]//2017 IEEE Conference on Visual Analytics Science and Technology. Phoenix, AZ, USA. IEEE, 2017: 1.
[15] 曾悠. 大数据时代背景下的数据可视化概念研究[D]. 杭州: 浙江大学, 2014.
ZENG You. The Concept Study of Data Visualization under the Ackground of Big Data[D]. Hangzhou: Zhejiang University, 2014.
Discussion on Data Visualization from Data Attribute and Design Logic
ZHANG Yao, WEI Dong
(Communication University of China, Beijing 100024, China)
This paper advocates paying attention to the objective attributes and emotions of data, re-establishing the data visualization design model on the basis of data thinking and design logic, moreover, putting forward and extending the problems in the design process, trying to find valuable and worthy problems, so as to avoid the design model becoming an invariable equation, At the same time, the combination of the design thinking and data science better provides a new perspective for the design practice of data visualization in the future. Discussion includes "data" and "design logic". Driven by the differentiation and customization of the connotation of "data" and "data thinking", and based on the deduction of data visualization cases, this paper observes the key links of visualization design from the perspective of data visualization design logic. Data presentation has various forms, and the design form is closely related to data attributes. In order to avoid neglecting the evaluation stage, a data visualization design model based on the three stages of "cognition, creation and evaluation" is established. In the actual design, designers need to participate in the three stages simultaneously.
data; data thinking; data visualization; design model; data emotion
TB472
A
1001-3563(2022)12-0234-07
10.19554/j.cnki.1001-3563.2022.12.027
2022–01–17
张瑶(1997—),女,研究生,主攻设计艺术学。
魏东(1975—),男,博士,副教授,主要研究方向为艺术设计。
责任编辑:马梦遥