论杂志版式编排的变化调整
罗 娇
(湖南人文科技学院美术系,湖南娄底 417001)
排版是指在裁切、折叠、修整等工序之间,即为印刷做准备的页面秩序和位置编排[1]。安排杂志版面的结构可参考杂志编排的四要素:功能、规则、格式和框架[2]。杂志编排的四大要素,一般都会在封面和内页格式有相对稳定的一些格式和框架模板,因此只须根据每期具体内容做出一些小幅的变化调整,这也是文章探讨变化调整一般方法的基础和意义所在。文章主要从背景、图片和文字的变化调整三个方面进行分析。文章中谈及的杂志编排版式,只围绕杂志内页图文混排的情况进行研究,并非针对图文混排的一般方法和技巧。所探讨的变化调整的方法,适用于开始编排之前的思维拓展和设计过程中的调整和变化。
1 背景调整
1.1 色彩元素调整
一般杂志内页的格式在背景上都以白色为主,即无背景。以色彩作为调整要素切入,最简单的是给页面添加一个纯色或渐变的背景,按照颜色的对比调和规律搭配好和页面其他元素的色彩关系,可以使整个版面的色彩更活跃丰富,更有层次感。
1.2 图形元素调整
背景图形元素的调整主要通过简单的几何图形和符号图形的局部或整体添加,起到非常积极的点缀和调整的作用。几何图形一般以多边形、圆形、三角形等简单的图形为主,如图1中,集中在左页跨页编辑的无边界的模特图片背景上,重复排列的多边形斜纹,既起到连接跨页图片的作用,又在整体上产生时尚的动感;也可以添加如网格等其他复杂的几何图形元素,如图2中满底添加的网格背景,形成和图片、文本之间更清晰的层次关系。符号的添加则更为丰富,标点类符号、指向性符号等等都可以按实际效果添加到背景当中。如图3中,在整个版心收缩比较厉害的情况下,通过左上角一半出血的向下箭头符号图形的调和,视觉上使一级标题处在更上更平衡的位置,不至于往版心收缩太厉害。



2 图片调整
2.1 图片的大小
图片的尺寸大小选择直接影响设计的效果。过大可能会产生一种压抑的感觉,相反过小可能就会削弱传达信息的功能。图片的大小和文本有很直接的关系。文绕图关系中的图片大小和文本的容量存在互相制约的关系,按实际效果通常在比较微小的范围内进行比较调整;而以背景衬托功能出现的图片通常都以满底的大规格尺寸出现,少量的文字集中叠印在图片的某一部分,一般是单独的标题页采取的主要方法,可以弥补标题页背景过于单调的效果。如图4中,单独的标题页文字容量较小,这时与之搭配的图片可以调整为满底出血的大图片,使整体版式看起来更饱满,更统一。
2.2 图片的位置
图片的位置分布在杂志内页中主要表现为是否跨页和出血上。可以进行多种位置的变化尝试和比较。如在连续编辑的对页版面中,如果出现图片数量较多的情况,可以选择一张主要图片,合理放大后放置到跨页的位置,起到连接左右对页的效果,视觉上自然也有了更强烈的中心,如图4;出血的调整相对丰富,因为针对图片来说,有上、下、左、右四个出血位,可选择单方向,或两方、三方、四方同时出血。如图5,上、下、右三面同时出血的跨页图片,与左边的空白部分形成宽窄栏的对比关系,标题文字部分被安排叠印在两部分之上,获得更平衡、更饱满的视觉效果。


2.3 图片的形态
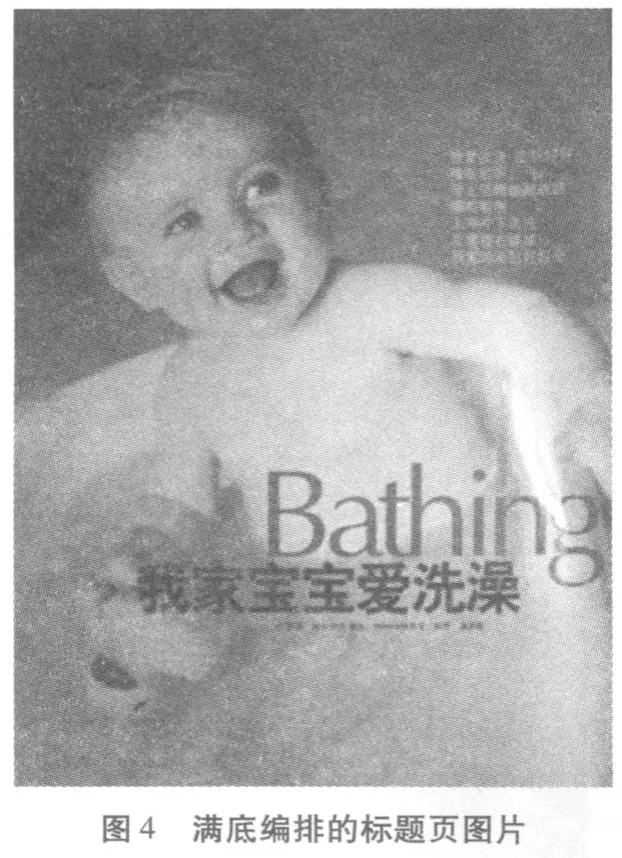
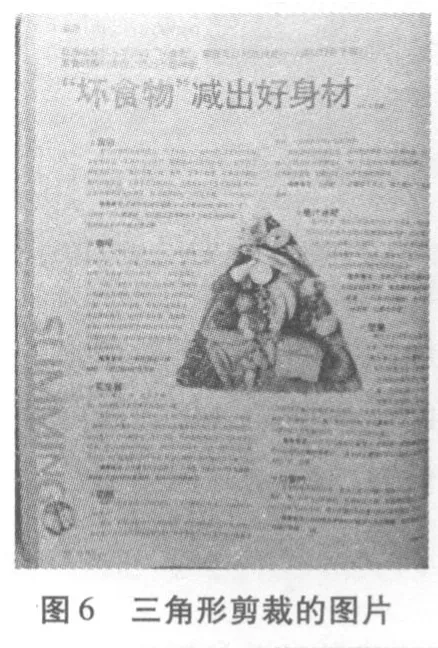
单个图片的形态调整表现为完整或切割,有无裱图框或边界等。多个组合的图片形态调整表现为编组和排列的形式,如巧克力形、回形等等,以产生排列的节奏和变化。文绕图中的图片形态调整处在主导地位,可以切割成任意形态以产生有趣味的视觉中心,文本对切割成形后的轮廓进行围绕。如图6中,版面中的图片被切割成三角形,同时也指示食物构成的金字塔,文本也按三角形的轮廓围绕于四周,既让视觉中心更有趣味,同时又呼应了内容主题。多图片的组合调整更具实验性和挑战性,需同时考虑到整体的有序性和视觉引导,如图7中,整个版面全是图片,通过巧克力型的有序编排,黑白的图片全被安排在中间部分,彩色的两张图片则被安排在首尾的对角线位置,对比中又高度统一。
2.4 图片的导向
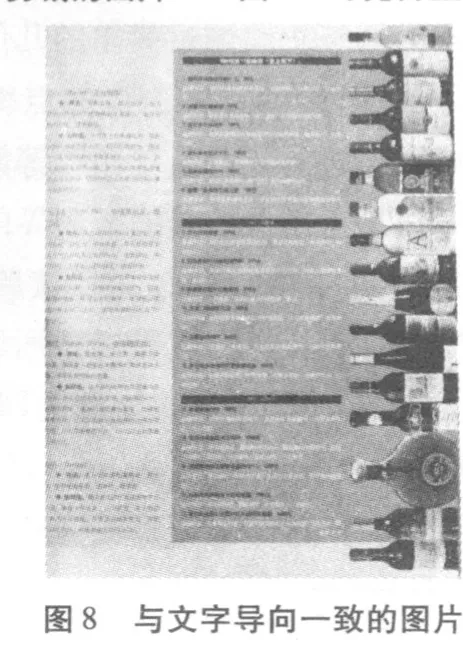
图片的导向变化是和文字对应及联系在一起的。因此图片的导向调整表现为图片和文字之间的编排角度关系。可以在 0度到 360度的区间内调整,产生各种角度的制约关系,达到丰富的视觉效果。正常的导向编排,文字为水平导向,图片为垂直导向,是互相垂直的关系,如果调整图片也为水平导向,产生对比的同时也达到统一。如图8中各种酒瓶的导向颠覆常规,顺时针倒转 90度再设置为出血达到和文字一致的导向,产生跳跃活泼的视觉感。



3 文字调整
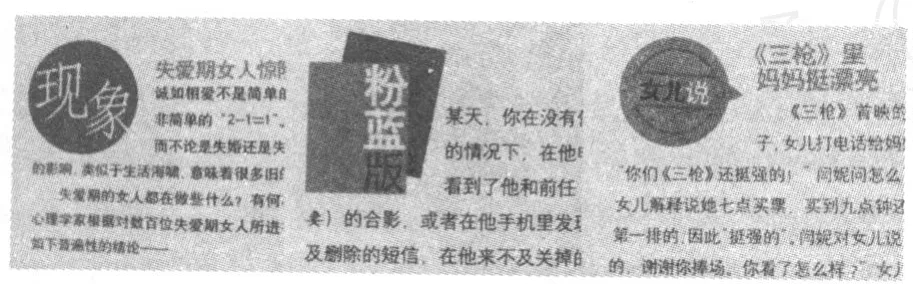
文字的调整相对来说比较注重细节。主要通过文字的大小、字体、层级和首字的设计等元素来调整。一般来说字体的基本属性即大小和字体,是和字体层级联系在一起的,是一个调整的整体。因此文字的调整主要体现在首字设计和文本框样式等细节的亮化上。与其他出版物的首字设计一样,杂志的首字一般也设计为首字下沉的效果,包括两种类型,一种是整个段落的开头的单个文字,一种是每附属段落的小标题的文字组合,都是为了达到凸显和强调的效果。以第二种类型的调整为最多,如图9。而尝试文本框的多种样式,一般都是为了突出或强调文章的某一段落或主题,或是文配图。看似流离于主体之外,却起到非常重要的补充和强调作用。文本框风格可尝试的样式多种多样,如虚线剪裁样式、折页风格、对话框图形风格等等。

图9 多种风格的首字设计
杂志版式是个特殊的结构体系,文字与文字、文字与图片、图片与图片之间在位置、颜色、形态等诸多元素上都是互相影响、互相制约的关系,可谓“牵一发而动全身”,稍微一点细小的变化都会引起整个版面视觉上的变化,因此以上的调整元素和方法在实际运用中多是多方面的综合调整。如在图1中,就综合了诸多调整元素,包括背景添加的几何元素,无边界的跨页的图片,文字对无边界图片的围绕,多图片的巧克力式的组合排列,文字与图片的重叠,多层级的标题体系等等。这些细节的差异形成整个版面非常丰富、活跃、时尚的视觉审美差异。因此我们对版面的调整都是从细处着手,通过各种局部元素的变化尝试比较,使我们的设计达到更优美的效果。
[1]安布罗斯,哈里斯.版式设计 [M].北京:中国青年出版社,2006:12.
[2]瑞恩,柯诺瓦.美国视觉传达完全教程[M].上海:上海人民美术出版社,2008:485.