汽车网站主页界面设计中的陌生化问题初探
陈哲 马学良
山东交通学院,济南 250023
汽车网站主页界面设计中的陌生化问题初探
陈哲 马学良
山东交通学院,济南 250023
引子
进入20世纪以来,在设计行业当中,一个接一个的设计理论被相继被提出。与此同时,美学中的各个流派如符号论美学、精神分析美学等理论又对现代设计进行了方向性的指导。在美学诸多流派当中,俄罗斯形式主义美学以其独有的“陌生化”理论,已经被广泛的应用于电影、广告、包装等各个领域。
网站,作为一种新兴的媒体,在近年来得到了突飞猛进的发展,从技术上到设计风格上都产生了巨大的变化。本文针对网站的页面设计中是否存在“陌生化”设计以及“陌生化”理论是否能在网站设计中得到广泛的应用做了一些探讨。
1 概述
1.1 企业网站的基本功能
网站是一般意义上的网络版多媒体,是利用互联网建设技术,把文字、图片、声音、动画、影像等媒体信息整合到互联网上,能够更快捷、便利地表现所要传达的信息,是一种能在互联网上使用和播放的多媒体。[1]网站前端主要指网站人机界面部分的设计,主要表现形式为网页,是由文字、符号等一系列视觉元素构成的。
企业网站作为企业CIS的新兴组成部分,依托互联网这一新兴媒体,迅速发展。当前企业网站的主要功能主要有宣传企业文化,提供给用户以技术支持,更好的让用户了解企业产品等。
1.2 陌生化的由来
“陌生化”是俄国形式主义理论的一个核心概念。什克洛夫斯基认为,“在日常生活中,我们对一切熟视无睹,无意识的态度使生活丧失了新鲜感。诗的语言为我们感受事物提供了难度,使我们对日常生活能进行全新的体验”[2]。
通常所讲的“陌生化”,其主要含义在于使人跳出常规习惯的制约,不再用自动化、机械化的方式看待问题,从而产生新的发现。其根本意义“在于瓦解艺术形式和语言方式运作上的自动化和行为上的习惯化,从而造成了审美标准的新奇感和惊异感”[2]。
“陌生化”作为俄国形式主义美学中最核心理论,它要求在设计当中应该充分认识到这种“陌生化”的意识结构,熟悉的东西当作不熟悉的事物来对待,打破常规,以陌生人的眼光来观察自己朝夕相处的环境,从中发现需要改进完善的地方,避免熟视无睹现象的发生。
在美学应用以及相关的领域,针对“陌生化”的概念,已经有众多的学者进行了很多相关研究。山东师范大学美术学院的苗燕谈到了利用“陌生化”的理论来理解我国传统文化,对传统文化进行“陌生化”的处理[3];湖南理工学院的曾晓剑谈到了“陌生化”理论在现代摄影当中的应用,并提出“陌生化”是摄影创作中应用广泛的制胜法宝[4];武汉大学的祝学剑、华中师范大学文学院的李兵等学者,在其论文中提到了“陌生化”在文学当中的应用[5、6];河南大学的王滢在其硕士论文中利用“陌生化”的理论,结合各个时期油画的形态色彩等方面因素,对油画创作中“陌生化”理论的应用进行了详细的阐述[7];山东师范大学的李双在其硕士论文中将“陌生化”理论进行深层次分析,用其理论分析了我国古代一些文艺创作[8]。而在整个中文期刊网的完整检索当中,却没有发现“陌生化”与网站页面设计的相关研究。因此,在该领域开展一些研究是具有一定的意义的。
2 网站页面设计陌生化分析
这里讲的网站页面设计主要是指网页的前端设计。主要解决布局方式、界面风格两个方面的内容。下文以汽车品牌网站为例,选取福特、宝马、本田三个公司的中文官方网站为例,从布局方式、界面风格两个方面来研究网站页面设计是否需要使用“陌生化”的原则来指导设计。图1为三个公司最新中文官方网站的截图。

图1 福特、宝马、本田官方中文站
2.1 版面布局
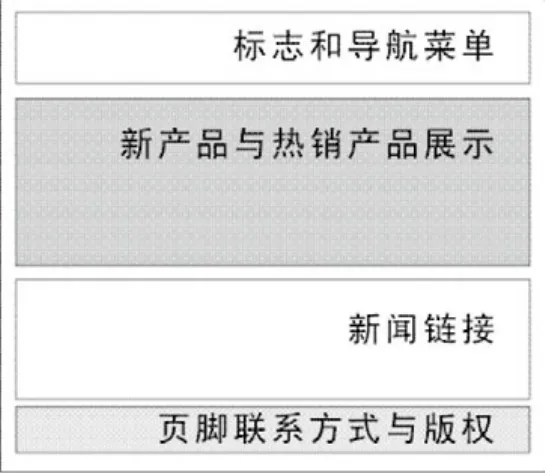
首先,网站给人第一印象的是网站的版面整体布局,优秀的版面布局的往往能给使用者更好的第一印象。版面布局是用户浏览网页的图片与文字的布局方式。当前的网页布局大致可分为“国”字形、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型等。从图1中可以看到,三个汽车官方网站都采用了图2所示的布局方式,而且,从大量的上网发现,一般意义上汽车企业网站都采用这种布局方式。因此可以知道,在网站页面设计当中板面布局存在的很大的相似性,而且大部分都采用了“国”字形布局方式。之所以采用这种布局是因为它更符合用户由左至右、由上至下的阅读习惯。虽然这种布局迎合了用户使用操作的习惯,但是却没有达到给人以新颖的感觉,因此同质化效果很强。
其次,在细节布局方面,标志与导航菜单的排列位置福特与本田采用了左侧标志,右侧横向导航菜单的方法,而宝马采取了标志居右侧的布局方式。中部偏上部位放置flash图片,为当前最受欢迎的几款车的形象或者对企业形象诠释的图片。如福特将自己最热门力挺的福克斯新款的车放在显著网站的大型广告当中。宝马和本田也不约而同的把最新流行车款以及采用最新技术也放在了相同的位置。下部的新闻与链接部分不同的企业按照需求的不同将其纵向分割成几个不同的区域,如新闻区域,品牌超链接区域等等。

图2 网站排版方式图
从上面的调查我们得出,汽车官方网站的整体布局都存在着很大的相似之处,就连细节布局都存在的非常大的相似之处。造成这种现象的原因当然是多方面的。如:计算机网络技术的屏障、带宽的限制以及受传统思想的引导,怕用户不能接受新的风格的界面,等等。不过随着目前IT行业的不断发展,很多问题已经被解决或者正在逐步被解决。网站界面设计师们现在却还没有完全跳出来,依然遵循着以往的套路,使用传统的已被实践证明了的设计方法进行设计,而很少重新进行审视。

图3 福特最新网站主页flash广告
首先,从人机工程学角度来讲,受众在浏览网页时,习惯于由上至下、由左至右的浏览方式。但从框架上却过分的雷同,没有各自的特点。网页中大幅的、视觉感较强的较有代表性意义的图片或者动画是网页的视觉焦点,三个汽车公司,都将其视觉的焦点安排在网页最显著的中心偏上的位置,放置着自己企业热卖的产品。这种做法显然是为了引起用户的注意。网站构架非常常规,没有打破常规的做法,没有企业独特的设计安排。同质化现象明显,基本不存在“陌生化”设计。
2.2 界面风格
企业网站作为企业CIS非常重要的组成部分是体现企业文化的窗口。网站主页是企业网站的招牌。因此,从各个企业网站的主页应当可以或多或少的读出该企业的风格特点。
由图1和表1可以得出,三个企业的网站都采用简洁的设计风格,使用白色作为背景颜色。界面主色调分别为各自品牌的标准色。三个页面在产品展示部分都使用了flash广告条,增加了整个页面的活泼成分。

表1 福特、宝马、本田中文官方网站主页界面分析表
福特的网站采用了福特公司标准色蓝色的主要色调以及适量的曲线线条,使其动感倍增。与此同时网站首页的整体色调鲜亮,一些高明度的对比色使得界面更加活泼。宝马则以直线为主,棱角分明。(如图1)用色严谨,整个页面尽量多的使用同一色系颜色,风格极为明显,凸显其尊贵的特点。
本田的主页同样以直线、直角为主要设计元素,由于其标准色为红色,采用了与其标准色相匹配的红色与灰色的色彩搭配。
三个网站的设计风格上看,无一例外的使用了其标准色作为颜色基调。其色彩搭配也较为明确的定位了其主流目标客户。用户了解汽车往往是针对型号,去了解性能。最快的让用户得到所需型号车的所有信息是汽车网站设计的关键性因素。在对30个成年人进行的调查当中显示,用户登录汽车网站查看汽车主要是在买车前索取该款车的主要参数,以便进行对比。而其浏览者对车的主要印象往往是其名称与外形。因此,在页面的适当位置摆放其外观图片,对缩短浏览者获取车型基本参数的时间有相当大的帮助。
3 结语
同质化的产品不利于消费者识别,无特色、无差异,即使是知名品牌,仍需进行品牌建设及产品、服务的提升。陌生化作为突破同质化这一包围圈的手段,要求各厂商在作出变革,以求在同质化现象下脱颖而出。
当前的汽车企业网站,在其主页风格上仅存在一定的陌生化,其布局形式基本雷同,形式较单调。在排版布局方面多采用上下结构的版式,用大面积的flash广告条来宣传其产品的优势。风格上多用自身品牌标准色,风格严谨。
优秀的网站设计能够起到宣传产品、打动消费者的作用。汽车厂商为了实现这一目的,应当适当的制造一些界面的陌生化,以更好地打动消费者,实现企业更好的发展。
[1]韦艳丽.多媒体设计[M].北京:北京理工大学出版社,2006.07
[2]黄厚石,孙海燕.设计原理[M].南京:东南大学出版社,2010.02
[3]苗燕.“Aura”,“陌生化”概念对现代设计的启示[J].新西部,2007.09
[4]曾晓剑.论摄影创作的“陌生化”[J].国际新闻界,2009.05
[5]祝学剑.论废名诗歌的陌生化艺术手法[J].写作,2007.19
[6]李兵.自然化还是陌生化——诗歌语言之美[J].电影评介,2007.18
[7]王滢.论油画创作中的“陌生化”方式[D].河南大学,2007
[8]李双.艺术创造与“陌生化”[D].山东师范大学,2007
10.3969/j.issn.1001-8972.2012.11.126

