基于web需求的图片处理系统设计研究
基于web需求的图片处理系统设计研究
孙娜
(大同煤炭职业技术学院,山西 大同 037003)
摘要:随着网络技术的发展,在资料交换和信息获取的过程中,图片资料占据了越来越大的比重,然而上传前图片的处理功能相对比较单一,无法满足人们未来发展的需求,越来越多的网络用户希望在图片上传过程中,借助web页面就可以对图片进行处理和修饰。因此本文将会对web页面图片处理系统设计与研究进行介绍,以实现图片处理的人性化,提升用户工作效率。
关键词:web;图片处理系统;设计研究
收稿日期:2015-04-14
作者简介:孙娜(1985-),女,河北唐山人,大同煤炭职业技术学院助教.
中图分类号:TP391.41文献标识码:A
如今,人类的生活水平发生了较大的变化,网络图片被更广泛地引入到日常生活之中,如媒体的新闻发布、个人博客中的头像设置、相册的个性展示等。由于人们个人需求和审美的差异,不仅需要图片本身,更希望按照自己的要求对图片进行处理。而web网页中的图片处理系统可以更好的满足用户需求,让普通用户通过web浏览器就能够对图片进行轻松的处理[1]。
1web的图片处理系统的组成
1.1 开发环境与工具
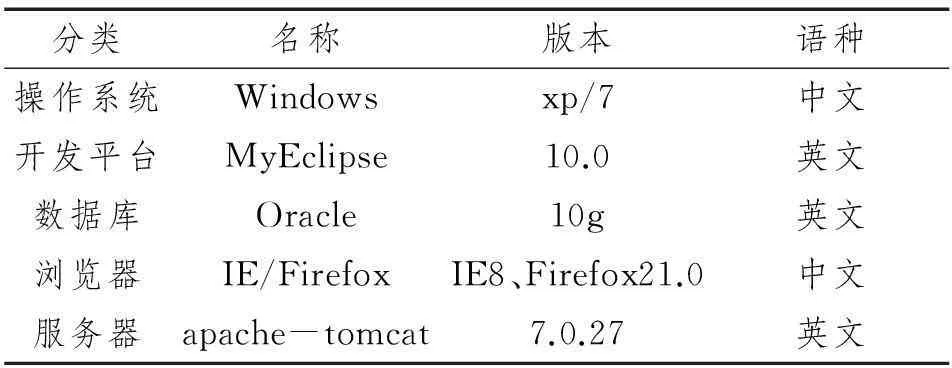
项目开发过程中,主要包括服务器端的运行环境和开发时所需运行环境两大部分,而项目开发环境对于整个项目的开发流程起到了决定性的作用,其表1描述的是图片处理系统的运行环境。
表1图片处理系统运行环境

分类名称版本语种操作系统Windowsxp/7中文开发平台MyEclipse10.0英文数据库Oracle10g英文浏览器IE/FirefoxIE8、Firefox21.0中文服务器apache-tomcat7.0.27英文
1.2 web图片处理过程中所采用的技术
web页面图片处理系统开发过程中,总体可以划分为开发框架、后台技术、前端web 技术。而各个部分之间又包含了相应的开发技术。
开发框架:随着软件技术的发展,一些较为流行的开发框架不断出现在人们的面前,通过这些框架不仅可以对其进行有效的管理和维护,而且还能提高程序开发的效率。在web页面图片处理系统开发过程中,应用最为广泛的开源框架是Hibernate和Struts2。
后台技术:在开发web页面图片处理系统过程中,Java是后台程序处理技术的基础,其采用的配置文件均是XML文件。前端web技术:在开发web页面图片处理系统过程中,JavaScript、CSS和JSP是最常用的前台技术。
2web图片处理系统的功能需求
2.1 预览
网络用户在对图片进行上传之前都希望对图片进行适当的处理,以便上传后的图片能够在页面上呈现出理想的效果,但是用户对于上传后的图片在页面上会呈现出什么样的效果并不清楚,因此大部分用户都希望在图片上传之前对其呈现的效果有个清楚的了解,此时就需要借助图片的预览功能来查看图片在页面上的效果。如果没有预览功能,用户只能在图片上传成功后才能够看到效果,如果对效果不满足,将要删除后再重新上传,严重浪费了精力和时间。通过web预览功能,用户可以提前对图片的处理效果有个清楚的了解,如果不满意可以直接对其进行修改,直至自己满意为止,这样可以大大提高用户的工作效率。
2.2 水印
在进行web页面图片处理系统开发过程中,要注重图片特定处理功能的研究,而水印能够直接的呈现到图片上特定位置,其一般是可见的,然而本文的目标不单单是把一幅图片或是一行文字以水印的形式显示到目标图片中,还需要注意目标图片与水印信息在数据库和服务器中的存储,以及水印的动态编辑[2]。
2.3 缩放
当web页面加载一个较大尺寸的图片时,就会导致部分图片信息在指定的图片显示范围内无法全部展现,然而加载一个较小尺寸的图片时,又不能清晰的看到图片具体内容,此时,就需要对图片进行处理,此时图片的缩放功能将会发挥重要的作用。通过拖动滑块或点击缩放按钮图标可有效变换图片的大小,使其达到用户的感官需求,然后就可以上传到服务器。
2.4 裁切
在web图片处理系统中,图片裁切功能是不可或缺的组成部分,用户在上传图片过程中,有些用户只需要上传图片的一部分或者由于图片较大需要对其进行适当的处理。尤其是在博客空间中,当用户上传自己的头像时,网页对用户头像显示的尺寸进行了严格的限定,用户如果将整张图片上传,web页面会自动对其进行缩放处理,这样可能会导致部分信息看不清楚,通过裁切功能用户可以提前获得与规范相同的尺寸,这样就能够保障上传的图片清晰可见。
2.5 图片上传
图片上传属于web图片处理系统设计阶段最本质、最基础的功能,一切的图片处理满意之后,都需要借助这一步来上传到服务器上。在动态网站开发与维护阶段,用户通常会根据自己的需求来选择图片的上传,图片上传的方法主要包括以下两种,①直接通过基础代码编程;②使用jar包等第三方上传组件。
3web图片处理系统的设计
3.1 系统总体设计
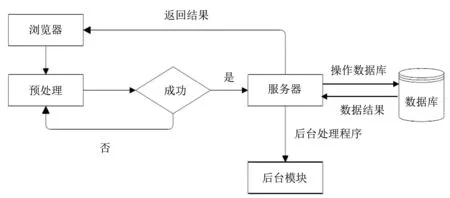
在网络上,web图片处理系统不需要任何图片处理软件安装就能够实现对图片的有效处理,在对图片进行处理的过程中,直接调用就可以。在web图片处理系统设计过程,图片一般可以在线编辑,不需要借助图片处理软件对其进行事先处理,从而便于用户通过web页面对图片进行处理,有效的实现了图片处理功能的网络化。基于web需求的图片处理系统一般会选择B/S架构,即借助浏览器向服务器发送相应请求,然后服务器会根据客户端需求进行针对性的逻辑处理,从而将相应的数据反馈给用户浏览器[3]。如图1所示。

图1运行流程图
3.2 客户端模块
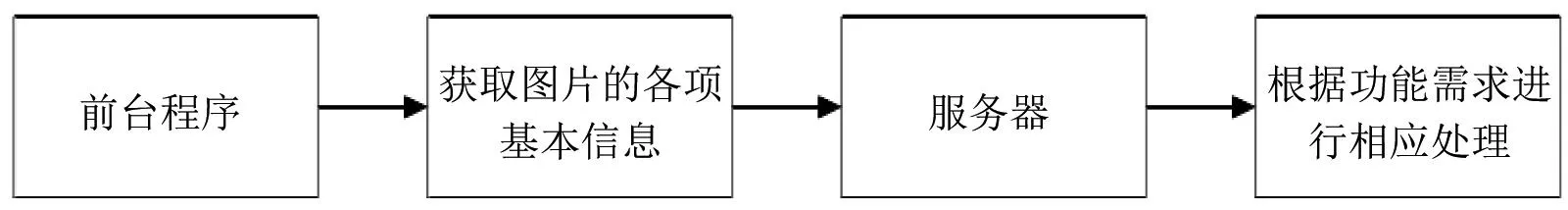
客户端模块主要是提供用户对图片进行浏览和编辑,主要包括图片基本处理和图片展示两大子模块。图片基本处理:在编辑或上传图片的过程中,需要提前借助浏览器对图片进行相应的加载,此时需要根据要求来获取图片处理的大小、尺寸、文件类型等信息,对于进行旋转和裁切处理的图片还要获取其坐标值,然后根据用户需求将这些信息发放到不同用户的服务器,并给予相应的处理。其具体流程如图2所示。在进行图片展示的过程中,如果一次性需要显示很多的图片时,传统的分页处理方式过于老套,无法满足用户的需求。目前应用比较广泛的处理方式是对图片进行延时加载,将浏览器可视区域以外的图片部分禁止载入,直至用户浏览到它们所在的位置为止。

图2获取基本信息流程图
3.3 服务器模块
服务器模块主要包括了图片上传和存储以及图片的处理(如裁切处理、水印合成、微调旋转、伸缩处理等子模块)等模块。图片上传和存储:图片上传和存储对于web需求图片处理系统的开发来说至关重要,但是在对图片进行上传的过程中要注意以下几点:①安全问题:对于上传文件,要采取预防措施防止用户上传恶意文件,如格式化硬盘、死循环等。②中文乱码:在图片上传过程中,表单域既有文件,也有普通文本字段,无论是文件还是普通字段,都需要包含中文,因此该过程需要对其进行有效的处理,以预防乱码现象的发生。③文件名重复:在图片上传过程中,虽然用户上传的图片存在差别,但是名字可以是相同的,由于用户在一段时间内会将大量的图片上传到服务器,因此文件名重复是不可避免的,如果未对其进行有效的处理,将会导致原有的同名文件被新文件覆盖,这种情况一般是用户不愿意看见的。在对文件名重复问题进行解决的过程中,不仅要对新上传的同名文件进行有效的处理,而且还需要显示用户上传时的原有文件名,并使它们不会冲突。④上传文件的大小限制:由于受到网络限制的原因,为了保证图片上传时的速度,就需要对其上传图片的大小进行限制,如果未做限制,如果用户上传的图片过大,将会延长图片上传的时间,影响用户体验。
3.4 图片的预加载
无论是图片上传还是下载,图片必须通过网络载入和web服务器来进行第一次加载,该过程需要一定的时间来进行渲染。因此,在对客户端控件的图片进行加载处理时,会出现加载图片未加载完,但是JS处理代码却开始执行的情况,致使程序运行出现异常,这在web应用过程中是比较常见的。针对上述问题需要对图片进行预加载,即在图片加载完毕后才能够获取图片的基本信息,然后根据信息执行图片处理功能。页面加载图片一般会出现两种情况,一种是显示或编辑服务器上的图片时需要在服务器上对图片进行下载,另一种是上传图片过程中从本地开始对进行图片加载。
3.5 动态水印
图片水印可以有效的确保数字图像信息的合理性,能有效的证明跟踪侵权和版权归属行为,对于数字水印有着不同的分类标准,一般可以划分为可见水印和不可见水印两大类,即嵌入水印后,能否被人用肉眼对其进行识别。在目前的web图像处理系统中,对上传的图片添加动态水印通常有以下两种方法:①利用第三方应用软件。②利用图像编程技术。
4web图片处理系统测试
在web图片处理软件开发中,系统测试是一个重要的组成部分,主要用于对系统的性能和功能进行测试,查看其是否满足用户的需求,其主要任务就是尽可能多的检查出系统的不足与缺陷,对系统进行有效的修复与完善,提高系统的可靠性,更好的满足用户需求。为了发现开发阶段软件中存在的问题,需要对其进行全面地测试,一旦发现问题要及时采取有效措施给予解决,并总结测试经验,为以后相关软件的开发提供借鉴,降低软件开发的风险。web图片处理软件系统测试的目的包括了以下几个方面:①保证系统正常运行,相关性能稳定可靠;②通过测试来查找系统中可能存在的开发风险;③及时发现系统的缺陷与不足,确保系统能正常使用;④确定系统是否满足用户正常操作的习惯。软件测试并不是为了检测软件中存在的错误,而是为了更好的提高软件运行效率,以最小的人力、物力和财力来对web图片处理软件系统进行优化,尽可能降低软件开发过程中造成的损失,提高其经济效益。
5结束语
随着社会的发展,网络图片的地位不断提升,因此通过web页面对图片进行一系列的处理已经变得至关重要,其可以实现图片处理的人性化,提升了用户体验度和工作效率,而且还能够为以后相关软件技术的发展提供借鉴。
参考文献:
[1]张志强,许伟.Web 图像动态嵌入水印设计[J].电脑编程技术与维护,2011,2(9):81-85.
[2]李林.基于hadoop的海量图片存储模型的分析和设计[D].杭州:杭州电子科技大学,2011.
[3]刘艳伟.适用于web需求的图片处理系统的设计与实现[D].北京:北京工业大学,2013.
Design and Research of Picture Processing System Based on Web Requirement
SUN Na
(DatongVocationalandTechnicalCollegeofCoal,Datong037003,China)
Abstract:With the development of the network technology, picture information occupies an increasingly large proportion during data exchange and information acquisition. However, the picture processing functions before uploading are comparatively simple, which can't meet the development requirement of people in the future. More and more network users want to process and decorate the pictures during the picture uploading period by virtue of the web page. Therefore, this paper introduces the design and research of the picture processing system on the web to realize the humanization during the picture processing period and improve the working efficiency of the users.
Key words:web; picture processing system; design and research
(责任编辑侯中岩)