非衬线字母设计的细节性与规范性
1.衬线与非衬线的类比
在西文字体中,衬线与非衬线的区别就好比是中文字体中宋体与黑体之间的区别。宋体字每个笔画的起始端以及转折处都有明显的外形修饰,并且纵向的笔画与横向的笔画相比,在笔画宽度上都有明显的差别。记得在初中美术课上初学美术字时,老师常说的“横细竖粗”就是对宋体字的最好概括。相比之下,黑体字在笔画上的粗细差异并不十分明显,尤其是在笔画的起始端,装饰因素较少,直来直去的风格与宋体形成了明显的差异。所以,通过宋体与黑体的对比就可得出衬线的概念。所谓衬线,指的就是笔画末端突出的细小的装饰线。这种装饰线的出现与人类书写的习惯和书写工具之间存在着一定的联系。虽然在中文字体设计中较少听到“衬线”与“非衬线”的提法,但是这种来自于西文字体设计的术语却无意中在应用最广泛的两种中文字体里得到了体现。
无论是中国的方块字还是西方的字母文字,有衬线修饰的字体常常被用于大段的文字,例如文章的正文。这主要是由于衬线字体笔画粗细有规律有节奏的不断变换使得人眼在长时间的阅读中不容易感到疲劳。这就好比是听音乐,在音调有高有低,节奏有快有慢的不断变化中,欣赏者的注意力也一直在随着音乐的起伏变化,丝毫不会感到疲惫。相反,非衬线字体虽然笔画粗细变化不大,就好似不断重复一个音符的警示音或者变化极其简单的提示音一样,虽然远没有达到音乐性的程度,但其简单短小的特点却足以在短时间内唤起人们的注意力。所以这也就是为什么非衬线字体常常被用于标题、短语这类简短文字的原因——简单而醒目,容易加深人们的注意力。

图1 国际主义的经典字体Helvetica
2.来自非衬线字母设计的借鉴意义
非衬线字体笔画相对简单,所以在字体设计课程中常常也被当作最先引导学生体会字体设计的教学实例。回想在中学时代初学美术字时,老师都是从无衬线的黑体字开始,引导学生进入字体设计的世界的。但由于汉字本身字库庞大,想在短时间内熟悉每一个汉字的设计组合方式几乎是不可能的,这也是为什么汉字字库开发周期长的原因。相比之下,字母文字的设计就有先天的优势。以英语为例,二十六个字母的大写和小写,再加上数量有限的标点以及特殊符号,就构成了英文字库的全部内容。在此,本文就以非衬线拉丁字母设计为例,结合自身实践,阐述如何使学生通过最简单的非衬线字母设计,体会到字体设计的细节性与规范性。对于这种细节与规范的掌握,亦可以作为汉字字体设计的借鉴,同时在字体设计中所体现出的精确而理性的工匠精神,对于未来设计师的职业素养的培养也是具有深远的影响意义的。
初学拉丁字母设计,尤其是对于东方人来说,最好的方法就是模仿和借鉴。就像学画要临摹大师作品一样,从最优秀的作品中学习,进步是最快的。对于拉丁字母来说,在非衬线字体中,最经典的莫过于Helvetica。作为战后国际主义设计风格的最典型字体,Helvetica由于其近乎完美的正负形比例以及笔画末端整齐严格的水平/竖直处理,完全反映出了国际主义横平竖直的规范理性的美学特征。由于在设计上的无懈可击,Helvetica也被某些字体设计师称作国际主义的终极字体。(见图1)
3.非衬线字体设计实践
3.1 从最简单的字母开始
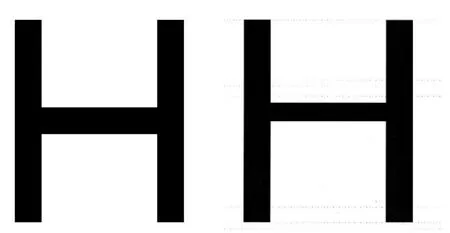
以Helvetica为参照(并非临摹),我们可以从最简单的字母入手,进而设计出若干个具有代表性的更为复杂的字母,并从中体会字母笔画中的设计细节。在此,我们选择大写字母H作为初始字母。无衬线的H虽然看似简单,两条竖直的笔画加上中间一条水平的笔画,但是很少有人会去考究,H中间的一横是真的处在中间的位置吗?如果在绘制大写的H时,将这一横放在两条竖直笔画的几何中心,我们很快就会发现上方的空白区域始终看上去都要比下方的空白区域面积要大。这种感受尤其是在视线与字母处在同一个水平高度时最为明显。这是因为我们在水平方向上观察一个物体时,上面的部分总是在感觉上会显得比较大的缘故。但是设计的视觉感受毕竟有别于数理的精确关系。在设计中,人的感受始终是第一位的,所以在字体设计中,为了照顾到视觉感受的均衡,H的这一横的位置必须要稍稍往上移动。但是在实际操作中,需要移动多少,这就要依靠不断的调整和观察了,直到上下部分的面积在感觉上达到一致即可。

2 修改前上下呈几何对称且笔画粗细相同的H以及修改后的H

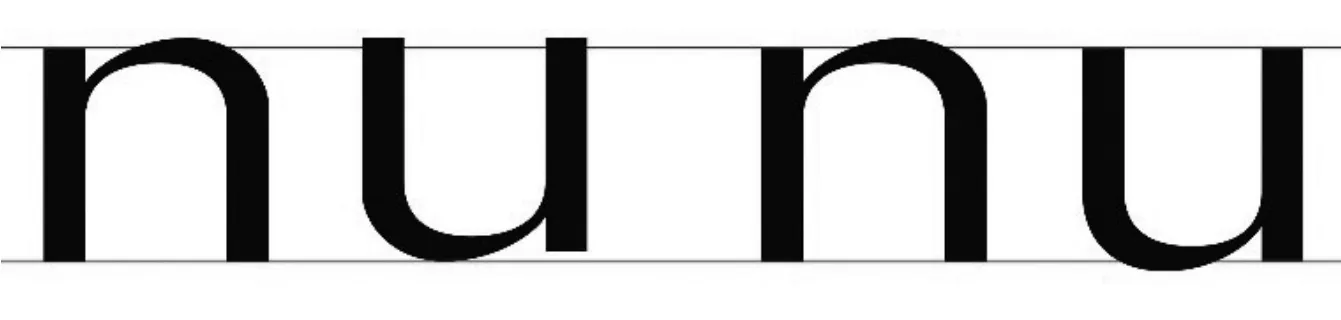
图3 手工绘制和矢量化定型之后的字母n
同样是由于视觉感受造成的差异,非衬线字母H的横竖笔画其实在宽度上还是有细微差异的。尽管非衬线字体的所有笔画粗细都看似一致,当然这也是它与衬线字体最大的区别,但是如果经过实际测量,我们就会发现实际上所有横向的笔画都要比纵向的笔画略为纤细。所以在设计中,H的横竖笔画宽度不能完全相同,水平的一横必须要略微窄于纵向的一竖,并且在经过不断的调整比较观察后最终确定其宽度。(见图2)
3.2 手工绘制字体与字体结构和字间距的调整
在字体设计中,手工绘制字体外形是无法跳过的一个环节。尤其是对于带有弧度的小写字母来说更是如此。在H的外形确立之后,为方便比较,可将手绘稿扫描,在Illustrator中勾出精确的轮廓,并按比例调整大小,将H的高度限定为100mm,再按照原比例打印。以打印稿为基准,我们可以使用铅笔在黑色的卡纸上绘制出一个小写字母n的外形轮廓。其中纵向的笔画宽度与H的笔画宽度相同,再按照轮廓将字母n剪下,贴在平整的白纸上以备进一步的修改。
对于字母n,有两处设计细节必须要得到重视。一处是内弧和外弧之间的差异,另一处是外弧高度和左侧竖直笔画的高度差。n的内弧可以是标准的左右对称,但是由于左侧突出的竖直笔画的影响,外弧的顶点必须要稍往右侧移动,这样才能够在视觉上平衡左上角突出的竖直笔画。由于外弧顶点向右移动,这样势必造成左右两侧肩部笔画粗细的变化。在此,建议使用黑色和白色水粉颜料在剪贴稿的基础上进行手工修改。此外,由于主观视错觉的存在,相同高度的弧形和矩形并排放在一起时,由于弧形顶点两侧的向下收缩,造成了看起来矩形的高度在主观感受上要高于弧形。这就要求在设计时,n左侧平直的顶端高度要略微低于外弧线顶端的高度,通过人为的调整来达到视觉上的等高。

图4 调整后看似相同的字母间距(H-n 38mm, n-n 36mm)

图5 X字高与基线示意

图6 左:完全旋转复制的n-u,实际宽度均为70.5mm
和字母H一样,字母n的外形大致确定之后,同样需要扫描和矢量轮廓化。在Illustrator软件中利用钢笔工具绘制轮廓时,可以通过精确地调整锚点的位置以及锚点两侧手柄的长短来进一步修饰字母的外形和笔画宽度。(见图3)在这里必须强调的是,每个锚点两侧控制手柄的长度和方向必须一致,这样才能够保证弧线的准确性。当矢量外形确定之后,将字母n等比例打印,适当切掉边缘部分,和字母H摆放在一起,通过不断调整字母间距,使得n的内部负空间(counter)大小在视觉上和两个字母之间的负空间大小一致即可。通过这个步骤,可以锻炼我们对于字母间距的敏锐感受力。这个步骤在接下来每一个字母的比较中都不可或缺。为加深对于字间距因字母而异的理解,我们还可以再加入第二个字母n。由于此时中间的字母n两侧的字母不一样,以主观感觉上的字母间负空间大小一致为原则,由于左侧H的竖直笔画形成的压迫感,右侧两个n之间的空间较为开阔,因此有必要略微缩小n-n间距,保证与H-n间距之间在视觉感受上的大小一致。(见图4)
3.3 看似简单的字母O
Hnn三个字母的设计和排列就足以让学生体会到视觉平衡在单个字母设计和字母间距调整两个方面的应用。但由于H和n这两个字母两侧都具有平直的边缘,设计上和排列上都较为简单。如果此时有弧形边缘的字母出现,情况又会变得有所不一样,例如字母O。在几乎所有的非衬线字体中,字母O无论大小写都很难找到绝对的正圆形。例如20世纪诞生的几何特征明显的未来体(Futura)和基尔无衬线体(Gill Sans),它们的字母O都不是一个标准的圆形。只要我们测量一下它们字母O的长宽,或者将其旋转45°或90°,就会发现它们并不能和旋转前的字母完全重合,实际上它们都是经过细致调整的曲线组合[1]。
字母O外形的这种处理其实还是受到了人眼视觉误差的影响。相同粗细的笔画,水平放置时总是会显得比竖直放置时要略粗一些,所以O的笔画自然也要经过轮廓的细微调整。和之前字母的设计方法一样,在经过了手工绘制、裁剪、粘贴、水粉修边之后,这个手工制作的小写字母o同样需要经过水粉颜料的修边,尤其是要在不断的观察比较中调整上下左右四个方向的圆弧笔画宽度,直到上下弧略窄,左右弧略宽,并且宽窄比例和字母n一致为止。为了保证所有字母的连续性,o的笔画最粗的左右两侧必须要和其他两个字母的竖直笔画宽度相同。
当把字母o和之前三个字母并排放置时,视觉误差的表现再一次得到了体现。由于是一个纯粹的弧线形字母,当实际高度和直线型字母相同时,弧形的部分必然要显得短一些,所以以小写字母n左侧的竖直笔画确定的x高度为标准,字母o的上下端必须都要一定程度地超出基线和x字高,以保证视觉感受上和字母n高度的一致。在字距调整上,由于弧线的收缩导致的字母间负空间变大,n-o间距势必要比n-n间距还要窄,从而保证人主观感觉上字间距大小的一致。(见图5)
3.4 n和u:绝非简单的中心对称
由于视错觉以及视线在观察对象时特定的流动性这两个因素的存在,在字体设计中我们必须要时刻留意这两个因素的作用。在二十六个字母中,有些字母看似具有各种对称的关系,例如b、d、p、q之间的轴对称和中心对称,n和u之间的中心对称。但如果我们将字母放大,仔细观察这些字母,其实还是会发现“对称”之后的细微差别。这种细微差别就是视错觉和视线的流动性造成的。人在观察一个物体时,很多情况下都是自然而然地表现出从上到下、从左到右的特定顺序,所以在排版设计中,很多情况下都会把最重要或者是最需要引起注意的信息放在页面的左上和右下角(例如标题和页码)。在英语国家的设计标准中,这两个位置通常被叫做Active Corner,而相反的左下和右上的位置被称为Passive Corner[2](即视线主动寻找信息的角落和信息被动吸引视线注意的角落)。这里我们以n和u为例。如果我们将之前设计的字母n旋转180°形成字母u的造型,再和之前的n并排放在一起,受到视线流向的影响,在观察字母u时,按照从上到下从左至右的顺序,我们会在第一时间意识到这是一个具有开口的形状。与相同面积的封闭形状相比,开口的形状由于和外部空间联通,会使人不自然地产生一种扩张的印象。字母n也是开放的形状,但由于视线流向的作用,最先接触到的上端封闭的弧形笔画使人第一时间产生了封闭的印象。所以为了照顾到视觉面积大小的均衡,在字体设计中,u通常要比相同字号的n略为变窄。

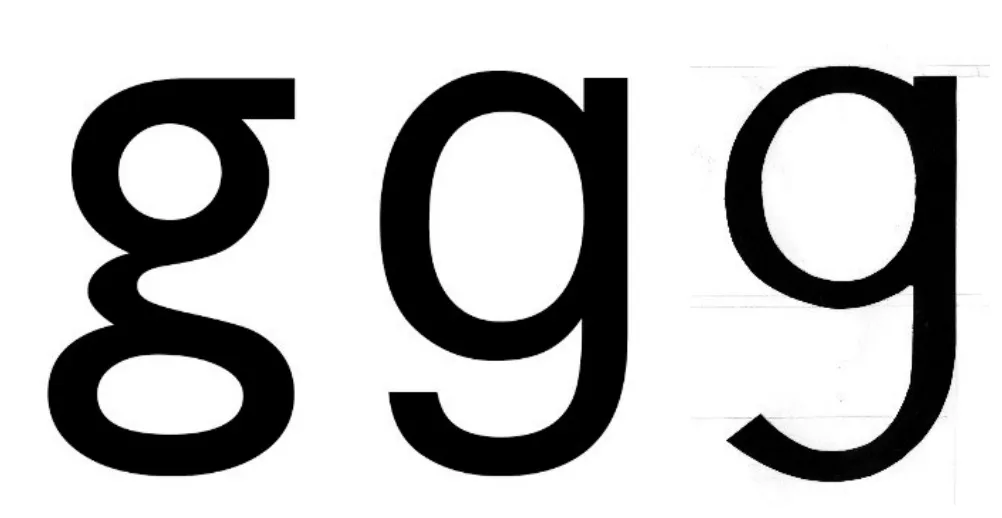
图7 最初阶段手工绘制的g(左)Double-story(中,字体Gill Sans)Single-story(右,字体Helvetica)
此外,由于字母上下端形状的差异和视错觉的原因,在将字母n旋转收窄之后,我们还需要调整两个字母的水平位置,使其基线对齐,这样才能使得两个有着上下弧形笔画(ascender & descender)的字母“看似”对齐。(见图6)
3.5 一个东方人眼中的字母g
笔者在美国学习期间,字体设计是任何一个平面或视觉传达设计专业的学生无法绕过的一门课程。本文所列举的这些字母由于其造型特征能够较全面地反映出西文字体设计的要点,所以在学习过程中经常被当作案例来分析。不过由于中国学生所处的文字环境对其根深蒂固的影响,导致了其对于某些常见的字母还是有着结构方面的一无所知,最典型的就是字母g。小写字母g在各种字体中有两种形态,一种有上下两个封闭的环形结构,叫作Double-story,另一种则是下端具有开口的弧形结构,称为Single-story[3]。第二种由于相对简单,且在我们作为设计参考的Helvetica字体中也是采用了这种结构,所以在此我们使用这第二种半开放结构的字母g。(见图7)
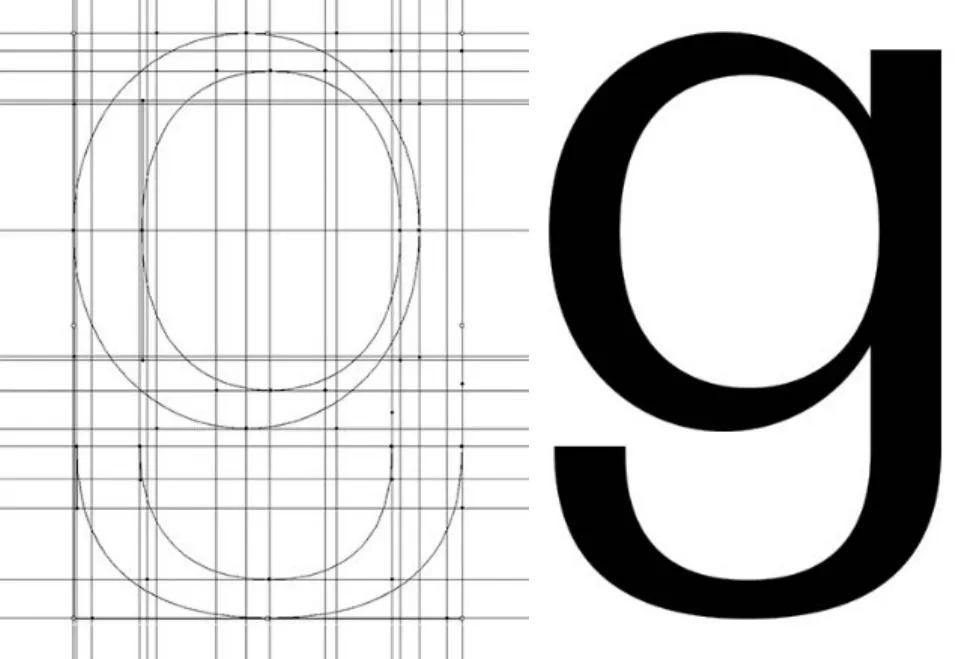
在设计字母g的最初阶段,中国学生一般都会不太注意下半部结构的高度,很多情况下这一段都会被夸张地拉长,甚至超出下降部(descender height)的范围。除了需要修正这部分的高度之外,字母g还有两处细节需要注意。首先还是由于弧线和直线产生的视错觉高度差,需要将上半部左侧圆弧顶点稍稍往左移动,超出下半部左侧末端顶点的范围,造成竖直方向上对齐的错觉;另一处则是上部右侧弧形笔画和竖直笔画的连接处。由于笔画的叠加,叠加的部分往往会产生视觉上的扩张感,因此弧形笔画需要略为缩进竖直笔画内部,使其与下半部的竖直笔画看似等宽。(见图8)

图8 修正之后的字母g
3.6 字体设计中的相互借鉴以及字间距和正负形关系的调整
拉丁字母之间有许多相似的结构,在设计实践中可以相互借鉴。例如小写字母r和n就是明显的局部与整体的关系。还有字母d,完全可以在g的基础上进行删除和添加。由于可以相互借鉴,因此西文字体设计是一个先难后易,先慢后快的过程。借助之前设计好的两个字母,r和d很快就能设计完成。但在这里需要说明的是,为了使所有的字母视觉高度一致,字母r伸出的弧形字耳部分的最高点应当截取自n的最高点。
当所有的H、n、o、u、g、r、d七个字母设计完成后,可以利用字母间负空间的面积对比,以之前调整好的H-n-n间距为标准,不断调整后续字母的字间距,直至视觉感受的一致。(见图9)除此之外,我们还可以利用其中g、r、o、u、n、d这六个字母组成具有实在意义的单词。由于字母顺序改变,两侧字母的外形轮廓不再一样,负空间面积也就随之改变,字间距自然需要重新调整。(见图10)这种不断重组不断调整的过程不但有益于学生熟悉视觉调整字间距的做法,还有利于在重组调整中发现需要修改的字形细节。

图9 所有字母的字间距调整

图10 调整重组后的字母字间距调整
4.对于设计过程中所体现的细节与规范的感悟
从以上字体的设计中我们可以归纳出它体现出的是一种兼顾视觉感受的精确和规范。西方人在字体设计领域这种充满理性的探索是有传统的,其最早可以追溯到1525年丢勒出版的著作《度量四书》(Underweisung der Messung mit dem Zirckel und Richtscheyt)。丢勒在书中建立了1:10的竖直笔画宽度与字母整体高度的比例,而且还提出字体设计构造的缺陷只有通过敏锐的视觉观察和训练有素的双手来修正[4]。除了西方字体设计的这种历史传统,在当代社会,对于细节和规范的重视也有类似的体现。笔者在美国学习视觉传达设计时,最重要的工具并不是什么先进的软件,甚至都不是电脑,而是两把 Schaedler精密尺。除了常见的公制单位,这种小数位最小刻度0.02英寸,分数位最小刻度1/64英寸的精密尺同时还具有字体设计中常用的点、派卡单位,在字体版式设计中的应用极广。所以从一把小小的尺就能够看出东西方对于设计评判的着眼点,即评判标准的不同。说得通俗些就是“好不好看”与“有没有用”。东方的标准是感性的美学标准,西方的标准是理性的功能标准。作为设计专业教师,如果能将这种带有理性思维的细节与规范意识融入到我们的字体设计教学实践中,相信学生必然也会体会到字体设计中的工匠精神,从而与讲究“美”的东方设计思想相结合,创造出更加经得起推敲的汉字字体。
——识记“己”“已”“巳”

